Nesta categoria, você pode postar questões ou problemas relacionados ao Framework7 em português, onde farei o possível para ajudá-los.
Recomendações:
- Descrição do problema
- Versão do Framework7
- Um trecho do código em questão além de print do erro.
Nesta categoria, você pode postar questões ou problemas relacionados ao Framework7 em português, onde farei o possível para ajudá-los.
Recomendações:
Eu não estou conseguindo utilizar códigos JS nas paginas do router, gostaria de saber se tem alguma maneira de realizar isso, ou se devo fazer a troca de paginas de outra maneira, pois tenho alguns códigos em JS que precisariam ser executados nessa pagina, eles estão em arquivo externo, mas se precisar eu tento deixa na msm pagina. Mas queria saber se existe uma maneira de realizar isso.
Obrigado
Estou com o mesmo problema
Poderia postar mais detalhes do seu código?
Na verdade eu improvisei a troca de pagina aqui escondendo e mostrando DIV tudo na mesma pagina para rodar meus JS declarados. Então estou sem o código, mas era igual nos exemplos usando os router para trocar de página.
var routes = [
{
path: '/',
url: './index.html',
},
{
path: '/introducao/',
url: './pages/introducao.html',
},
];
Mas eu só queria utilizar por exemplo os scripts que declaro em um link tipo esse
< script language="JavaScript" type="text/javascript" src="scripts/functions.js"></script>
Que controla algumas ações utilizando JS tipo mostrar e esconder div. nem o charset funciona nas paginas do router.
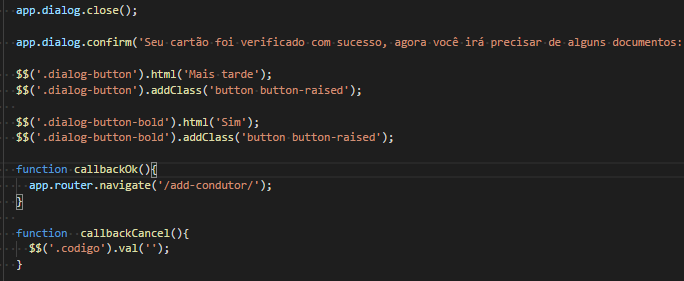
Cara eu utilizei o novo sistema de rotas. No meu caso tive que fazer o seguinte:
LEMBRANDO QUE A IMAGEM É APENAS TRECHO DO MEU CÓDIGO, COMO EXEMPLO.
function suafuncao(){
app.router.navigate('/sua-url/');
}
Obrigado pela ajuda, mas não consegui fazer funcionar 
Opa, eu estou com um problema quando tento acessar um terceiro nivel dentro da minha navegação entre paginas. Parece que se navego entre duas paginas tudo funciona perfeitamente mas se da segunda pagina navegop para uma terceira, nenhum javascript parece funcionar.
Ex: empresa -> funcionário -> contatos se navego apenas entre a página de empresa e funcionário, tudo funciona normalmente porém, se navego até contatos nenhum javascript funciona.
Ola amigo,
Tenho um problema, que deve ser simples
Eu tenho 4 navegações
page1(apresentacao) -> page2 (formulario) -> page3(formulario) -> page4(formulario)
As navegações entre as paginas sao feitas assim
mainView.router.loadPage({url:‘1.html’, animatePages: true});
mainView.router.loadPage({url:‘2.html’, animatePages: true});
mainView.router.loadPage({url:‘3.html’, animatePages: true});
mainView.router.loadPage({url:‘4.html’, animatePages: true});
Os backs pages estão sendo feitos com class=“back link”
Meu problema é:
Quando preencho o formulario (2.html), vou pro 2 formulario (3.html), e volto uma historia, os dados do formulario 1 se mantem. ATE aqui tudo bem!
Agora quando preencho o formulario primeira parte (2.html), depois vou pro 3.html, e depois vou pro final 4.html… e se caso eu precisar, voltar pro 2.html (primeira parte - 2 historias). os dados do formulario sao perdidos.
Como resolver isso?
Versao V1
Sou novo no Forum e com o Framework7, estou com a seguinte dificuldade, estou desenvolvendo um app para uso interno da minha empresa, assim comprei um layout(sou péssimo nisso), e com ele veio tudo configurado pelo framework7, o que eu preciso é fazer consultas a um webservece(isso é tranquilo), mas preciso de ajuda pois todas as configurações do layout no arquivo my-app.jp o que preciso é fazer essa requisição para o webservece dentro desse arquivo my-app.jp e o resultado transportar para a pagina correta.
Caso não tenha entendido me avisem que tentarei me expressar diferente.
Obrigado
Por favor, explique mais detalhes, se ainda estiver precisando de ajuda.
Cara, infelizmente eu não teria como te ajudar com a V1, pois peguei pouca coisa nesse período, mas não mudou muita coisa não, as navegações continuam sendo feitas pelo router. porém você deve utilizar o cache do ajax para realizar tal funcionalidade.
Procure por: router.navigate(url, options); na documentação.
https://framework7.io/docs/view.html#router-api-methods-properties
Desculpe a demora, já resolveu? Hugs!
Qual versão está utilizando?
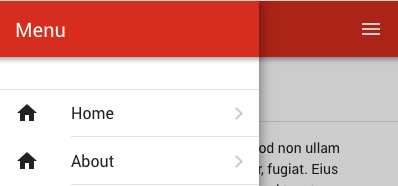
Ola galera, nao estou conseguindo fazer o link para a index funcionar quando estou repetindo o menu nas outras paginas.
Versao: V2
Estou usando o routes esta como segue abaixo:
var routes = [
{
path: '/',
url: './index.html',
},
{
path: '/about/',
url: './pages/about.html',
}];
O link no menu esta assim:
<a href="/" class="item-link item-content panel-close">
<div class="item-media"><i class="material-icons">home</i></div>
<div class="item-inner"><div class="item-title">Home</div></div>
</a>
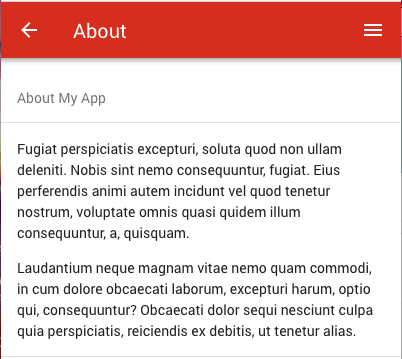
Entao na pagina about eu tenho na status bar os dois botoes voltar e menu, mas quando eu clico em Home, nao vai para a pagina inicial, que seria a index.html, o que estou fazendo errado?


Bom dia! \o/…
Não percebi nenhum detalhe anormal em sua sintaxe, possa ser que falte algo no router.js, veja o exemplo de um router.js padrão.
var routes = [
// Index page
{
path: '/',
url: './index.html',
name: 'home',
},
]
Preciso de mais detalhe sobre o erro…
Bom dia, nao tinha colocado name ainda, vou tentar isso, so me explique, no link teria que colocar /home/ para chamar a index entao com o name?
Eu chamo o'/' em meus links.
Normal como estou usando, mesmo assim não funciona, não entendo o porque disso.