Ola galera, criei um infinite scroll e queria saber como escondo o gif do preload quando por exemplo tenho somente 1 item na lista, ele aparece logo abaixo do primeiro item, mas nao entendi como fazer ele sumir
Opa, @CesarBalzer tente fechar o preloader.
$$('.infinite-scroll-preloader').remove();
Mais informações: https://framework7.io/docs/infinite-scroll.html
Opa blz, então ja tentei essa alternativa e tambem nao deu certo, estou usando o exemplo do Vladimir deste link aqui
Entao diminui os li para 1 e tentei de varias formas, nenhuma deu certo
Que ótimo cara, tive que me ausentar do fórum por um tempo, mas já estamos na ativa novamente… Vamos que vamos!!! E o projeto? A todo vapor?
Ta sim, de vento em popa, to preparando outra duvida que nao to conseguindo resolver, ja posto abaixo ai
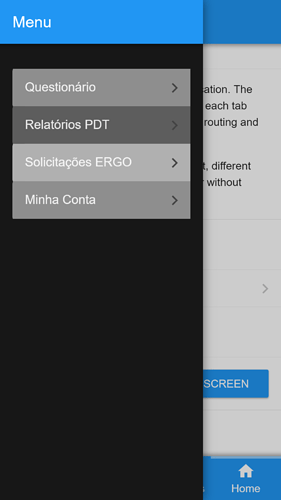
Boa noite a comunidade. Estou tendo problemas não com código propriamente, mas com o estilo do Material Design. Estou criando uma aplicação android, pelo cordova, onde estou utilizando um painel lateral como menu, para manter a unidade com a versão web. Quando simulo o aplicativo no navegador (crhome última versão, ou pelo phonegap mobile) os botões estão “travando”. A animação não executa todo o ciclo e trava no estado ativo. O css do IOS não apresenta esse problema (o mantive, apesar de não ter pretensões de gerar aplicação para o sistema). O botão do menu também está apresentando esse comportamento. Analisando um pouco mais a documentação verifiquei que este efeito está ligado a configuração materialRipple. Gosto do efeito, não queria desabilita-lo, mas não consegui achar uma solução para o travamento.
!Bom dia, poderia postar parte do seu index.html?
Bom dia! O código segue abaixo.
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap: content:; style-src * * 'self' 'unsafe-inline' 'unsafe-eval'; media-src * 'self' 'unsafe-inline' 'unsafe-eval'" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta name="theme-color" content="#2196f3">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<title>ERGOmap</title>
<script src="js/nano-sql.min.js"></script>
<link rel="stylesheet" href="lib/framework7/css/framework7.min.css">
<link rel="stylesheet" href="css/icons.css">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<div id="app">
<!-- Status bar overlay for fullscreen mode-->
<div class="statusbar"></div>
<!-- Left panel with cover effect-->
<div class="panel panel-left panel-cover theme-dark">
<div class="view">
<div class="page">
<div class="navbar">
<div class="navbar-inner">
<div class="title">Menu</div>
</div>
</div>
<div class="page-content">
<div class="block">
<div class="list">
<ul>
<li>
<a href="/questionario/" class="item-content item-link">
<div class="item-inner">
<div class="item-title">Questionário</div>
</div>
</a>
</li>
<li>
<a href="/relatorios/" class="item-content item-link">
<div class="item-inner">
<div class="item-title">Relatórios PDT</div>
</div>
</a>
</li>
<li>
<a href="/solicitacoes/" class="item-content item-link">
<div class="item-inner">
<div class="item-title">Solicitações ERGO</div>
</div>
</a>
</li>
<li>
<a href="/minha_conta/" class="item-content item-link">
<div class="item-inner">
<div class="item-title">Minha Conta</div>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Views/Tabs container -->
<div class="views tabs ios-edges">
<!-- Tabbar for switching views-tabs -->
<!-- <div class="toolbar tabbar-labels toolbar-bottom-md">
<div class="toolbar-inner">
<a href="#view-settings" class="tab-link">
<i class="icon material-icons md-only">assignment_ind</i>
<span class="tabbar-label">Minha Conta</span>
</a>
<a href="#view-catalog" class="tab-link">
<i class="icon material-icons md-only">live_help</i>
<span class="tabbar-label">Questionário</span>
</a>
<a href="#view-solicitacoes" class="tab-link">
<i class="icon material-icons md-only">question_answer</i>
<span class="tabbar-label">Solicitações</span>
</a>
<a href="#view-home" class="tab-link tab-link-active">
<i class="icon f7-icons ios-only">home</i>
<i class="icon f7-icons ios-only icon-ios-fill">home_fill</i>
<i class="icon material-icons md-only">home</i>
<span class="tabbar-label">Home</span>
</a>
</div>
</div> -->
<!-- Your main view/tab, should have "view-main" class. It also has "tab-active" class -->
<div id="view-home" class="view view-main tab tab-active">
<!-- Page, data-name contains page name which can be used in page callbacks -->
<div class="page" data-name="home">
<!-- Top Navbar -->
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="#" class="link icon-only panel-open" data-panel="left">
<i class="icon f7-icons ios-only">menu</i>
<i class="icon material-icons md-only">menu</i>
</a>
</div>
<div class="title sliding">Home</div>
</div>
</div>
<!-- Scrollable page content-->
<div class="page-content">
<div class="block block-strong text-align-center">
<img src="img/logo.png" alt="">
</div>
</div>
</div>
</div>
<!-- Catalog View -->
<div id="view-quest" class="view tab"></div>
</div>
<!-- Popup -->
<div class="popup" id="my-popup">
<div class="view">
<div class="page">
<div class="navbar">
<div class="navbar-inner">
<div class="title">Popup</div>
<div class="right">
<a href="#" class="link popup-close">Close</a>
</div>
</div>
</div>
<div class="page-content">
<div class="block">
<p>Popup content goes here.</p>
</div>
</div>
</div>
</div>
</div>
<!-- Login Screen -->
<div class="login-screen" id="my-login-screen">
<div class="view">
<div class="page">
<div class="page-content login-screen-content">
<div class="login-screen-title">Login</div>
<div class="list">
<ul>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Usuário</div>
<div class="item-input-wrap">
<input type="text" name="username" placeholder="seu nome de usuário">
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Senha</div>
<div class="item-input-wrap">
<input type="password" name="password" placeholder="sua senha">
</div>
</div>
</li>
</ul>
</div>
<div class="list">
<ul>
<li>
<a href="#" class="item-link list-button login-button">Entrar</a>
</li>
</ul>
<div class="block-footer">Para utilizar o sistema pela primeira vez é necessário a validação no servidor.</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Cordova -->
<script src="cordova.js" type="text/javascript"></script>
<!-- Framework7 library -->
<script src="lib/framework7/js/framework7.min.js" type="text/javascript"></script>
<!-- Informações dos bancos de dados -->
<script src="js/dbs.js" type="text/javascript"></script>
<!-- App routes -->
<script src="js/routes.js" type="text/javascript"></script>
<!-- Your custom app scripts -->
<script src="js/app.js" type="text/javascript"></script>
</body>
</html>Vamos lá, sugiro remover esse fundo preto (theme-dark).

Creio que tenha algo de errado em alguma parte da sua sintaxe, veja o exemplo de panel-left da pia de cozinha, lá no github tem um exemplo.
Mais informações…
Ola @JhowJhoe, blz
To tentando usar 3 smart select na mesma pagina que esta dentro de um popup, mas estou recebendo um erro no console: Error: Smart Select requires initialized View
Nao entendi como inicializar isso, se puder ajudar fico grato.
Segue o link do codigo que estou usando
https://pastebin.com/cgYkhri5
Opa, saudações! Como vão as coisas?
Cara, teste isso e veja o que acontece
app.smartSelect.open('.smart-select');
Estamos indo a passos curtos no desenvolvimento, ainda tem muito que aprender.
Sobre isso ai em cima, nao deu certo, coloquei assim:
{
path: '/lista/',
async: function (routeTo, routeFrom, resolve, reject) {
//var not = [];
var router = this;
var app = router.app;
app.preloader.show();
app.smartSelect.open('.smart-select');
setTimeout(function () {
app.preloader.hide();
resolve({
componentUrl: './pages/lista.html',
}, {context: {
}
});
}, 2000);
}
},
Mas ainda continua o erro no console.
Me deixa ver o erro no console por favor, ou poste algo ao vivo no www.jsfiddle.net, assim posso te ajudar com maior facilidade.
Fico no aguardo.
Boa tarde JhowJoe,
Estou com problemas em páginas de html separados,
Exemplo: Tenho um index.html com algum conteúdo depois crio uma rota e coloco um panel em outro HTML,
quando vou até a outra pagina o Panel para de funcionar,
Você tem alguma idéia de como resolver esse problema, acredito que seja um bug no F7
Obrigado aguardo resposta.
Poderia postar o erro por favor?
Não dá erro ele só não executa a segunda vez,
Somente funciona no (ios)
sobrescrever o método panel open Dom7
open: function open(side, animate) {
var panelSide = side;
if (!panelSide) {
if ($$1('.panel').length > 1) {
return false;
}
panelSide = $$1('.panel').hasClass('panel-left') ? 'left' : 'right';
}
if (!panelSide) { return false; }
if (app.panel[panelSide]) {
return app.panel[panelSide].open(animate);
}
var $panelEl = $$1((".panel-" + panelSide));
if ($panelEl.length > 0) {
var pan = app.panel.create({ el: $panelEl });
pan.once('panelClosed', function() {
this.destroy();
});
return pan.open(animate);
}
return false;
}