Hello,
I have a simple master-detail view that looks like this:
{
path: ‘/messages’,
url: ‘/ajax_loading.php?link1=messages-list’,
master: true,
detailRoutes: [
{
path: ‘/messages/:a/’,
componentUrl: ‘/ajax_loading.php?link1=messages&user={{a}}’,
},
]
},
The problem is when it’s first loaded into view (/messages), it loads the home page (/) as the main detail root. How could I replace the default detail root with a placeholder page?
Best regards;
It keeps showing the main page as the root detail page. I have tried this:
{
path: '/messages/',
url: '/ajax_loading.php?link1=messages-list',
master: true,
detailRoutes: [
{
path: '/messages/',
componentUrl: '/ajax_loading.php?link1=messages&user=11',
},
{
path: '/messages/:a/',
componentUrl: '/ajax_loading.php?link1=messages&user={{a}}',
},
]
},
But didn’t work! 
Not sure what happens, but would be good to see the minimal live example using template from this thread How to ask a good question on forum
It is hard to simulate, since the files are pulled from a url.
But, I can explain better.
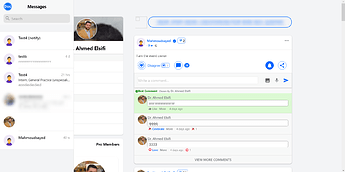
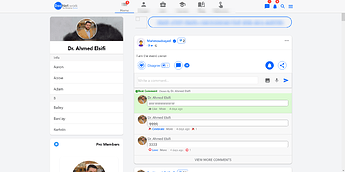
This is what I see when I enter the master path:
You can notice that the details page is showing a page out of order. Which is my main page:
In minimal live demo project on CodeSandbox we don’t need all those files (images, etc.). Just a minimal layout replicating the issue