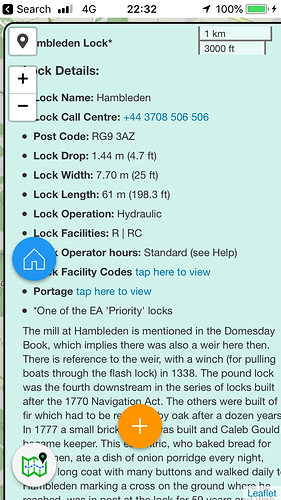
On smaller screens, Popups are shown behind the likes of FAB buttons (see screengrab). How can I set the popup z-ordefr high (or the others low)?
thanks!
PS, changing the zIndex of the popup in leafletjs does not solve this one…
Ideas appreciated
Your map container should be on same DOM level as FAB buttons, and making higher this container z-index will do the thing
Many thanks for the idea - sadly, it does not work. Increasing the zIndex either has no effect or (increasing more) hides the F7 controls (FAB etc) completely…
Vlad
I tried lost of combinations of zIndex to no avail. Instead I am using dynamic sheets which slide up from the bottom (as far as needed when set to auto). Fair bit of work as I have lost of popups but will be good for users with smaller devices.
Thanks for continuing to develop F7…
cheers