Estoy aplicando de la forma de la documentación, el detalle que no se aplica en la parte inferior de la vista.
<template>
<f7-page :page-content="false">
<f7-navbar title="Tabbar Labels" back-link="Back">
<f7-nav-right v-if="$theme.md">
<f7-link icon-material="compare_arrows" @click="isBottom != isBottom"></f7-link>
</f7-nav-right>
</f7-navbar>
<f7-toolbar tabbar labels :bottom-md="isBottom">
<f7-link tab-link="#tab-1" tab-link-active text="Tab 1" icon-ios="f7:email_fill" icon-md="material:email"></f7-link>
<f7-link tab-link="#tab-2" text="Tab 2" icon-ios="f7:today_fill" icon-md="material:today"></f7-link>
<f7-link tab-link="#tab-3" text="Tab 3" icon-ios="f7:cloud_fill" icon-md="material:file_upload"></f7-link>
</f7-toolbar>
<f7-tabs>
<f7-tab id="tab-1" class="page-content" tab-active>
<f7-block>
<p>Tab 1 content</p>
...
</f7-block>
</f7-tab>
<f7-tab id="tab-2" class="page-content">
<f7-block>
<p>Tab 2 content</p>
...
</f7-block>
</f7-tab>
<f7-tab id="tab-3" class="page-content">
<f7-block>
<p>Tab 3 content</p>
...
</f7-block>
</f7-tab>
</f7-tabs>
</f7-page>
</template>
<script>
import {f7Page, f7Navbar, f7Card, f7CardContent, f7CardFooter, f7CardHeader, f7Block, f7BlockTitle,
f7Link, f7List, f7ListItem, f7Toolbar, f7Tabs, f7Tab, f7PageContent, f7Button, f7Icon, f7ListInput,
f7Popup, f7NavRight, f7Swiper, f7SwiperSlide, f7Col, f7Row, f7Fab} from "framework7-vue";
export default {
data() {
return {
isBottom: false,
};
}
}
</script>
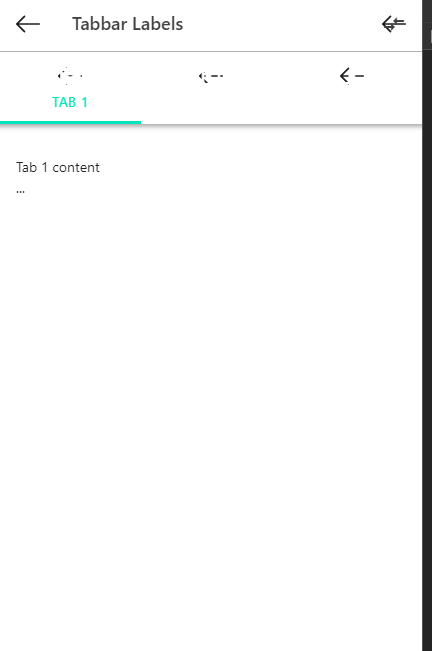
Pero visualmente queda de esta forma:
solo omitan como se ven los iconos, el detalle surge que no se aplica en la parte inferior.
Por favor si pudieran apoyarme con ese tema, muchas gracias.