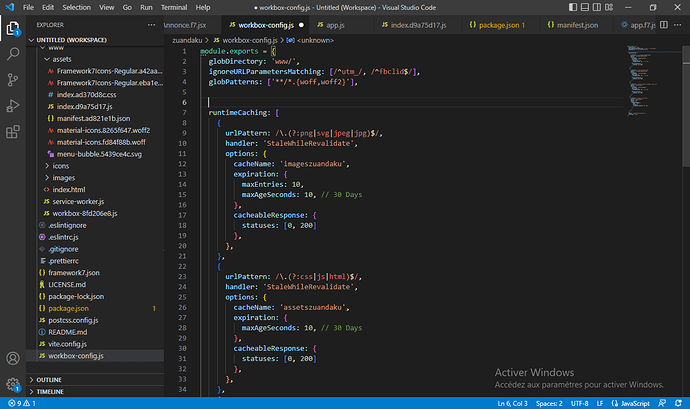
Hello, A small issue with my single page pwa of posting real estate offers. Indeed, after publishing an offer, I would like my web app to finally update to display the new offer. For that, I used “$update()” if the form sends a success but also “pull to refresh” to update manually. Everything works well locally because the service worker does not work in http. But once over HTTPS the data does not refresh and I have to clear the browser caches to see the new information. I think it’s a service worker issue generated by Workbox. Attached is capture of my workbox.conf.js Thanks in advance for your solutions!
Have you check console google for see request if was done ?
the request was not made. The routing strategies don’t work
Do you have some live version?
Just a side question, why do you have a online.php request every second?
it allows me to retrieve the number of online visitors
I think is a really bad practice, because this function clogs the server.
However at the moment on the live version is there any element? because it seems that no possible search leads to a result
I tried to add an item (name test) to the site and search for it without refreshing the page and it works fine.
However, a small error is in the upload of the images (you have to fix them when one image is added at a time) and the dimensions you write are optional but it forces you to put them.
OK! I will try to rectify the error. thank you
Le problème persiste toujours malgré mes différentes modifications. Puis-je vous parler en privé?
Take a look here for an example: