I just created a PWA react with framework7 create and compiled the build-prod version.
The app.js got 1.2MB and app.css 482kb.
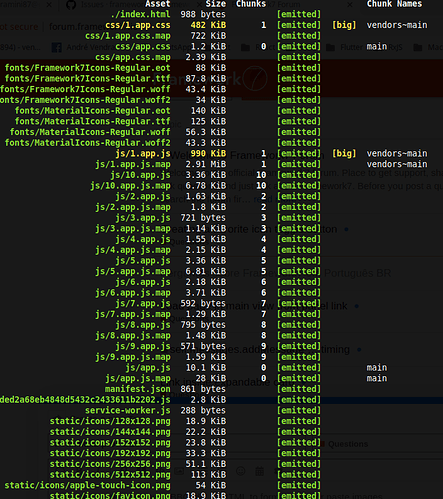
Then I decided to load everything using async and added splitChunks: { chunks: "all", } in webpack.config.js. This is the result:
I think it’s very big for a PWA. Lighthouse tells me that the first impression is taking too long.
Is there something we can do to optimize app.js and app.css size?
This is not a good idea:
And 900KB is not much smaller than 1.2MB 
Better, use F7’s custom build and don’t include components that you don’t use. And ~1-2MB is not actually too much for PWA
2 Likes
Why splitChunks is not a good idea?
I’m checking F7 custom build, seems to be enough! Thank you =)
Not good idea to set chunks: "all" as you will more likely loose in performance
Hi @Andre_Vendramini,
I also played quite some time with custom builds, but couldn’t really bring down the compiled size to anything near a desired limit (where the limit would be somewhere near 500kB - better less).
1.2 MB is less than good - especially if you target (emerging) slow internet areas.
Right now I can’t use Framework7 for these things, but if there’s some more time, I will definitely try again…
If you want to discuss/experiment together - just drop me a note.
1 Like
@tiptronic I will play with F7 custom build plus webpack config soon. First I will develop my app, this will take me some weeks (6-8).
When I begin my tests I come back in this thread to show my results.
Thank you, guys.