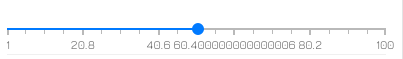
Как только ставлю минимальное значение в 1, ломается шкала.
<div class="item-content item-input">
<div class="item-inner">
<div class="item-input-wrap">
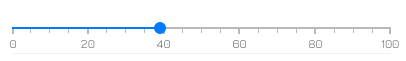
<div class="range-slider range-slider-init" data-label="true" data-scale="true" data-scale-steps="5" data-scale-sub-steps="4">
<input type="range" value="{{value}}" min="0" max="100" name="{{name}}"/>
</div>
</div>
</div>
</div>