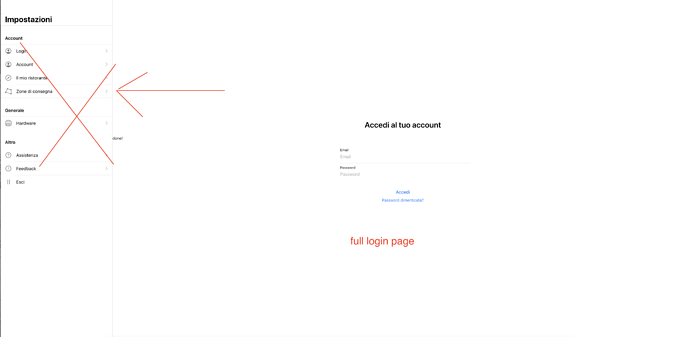
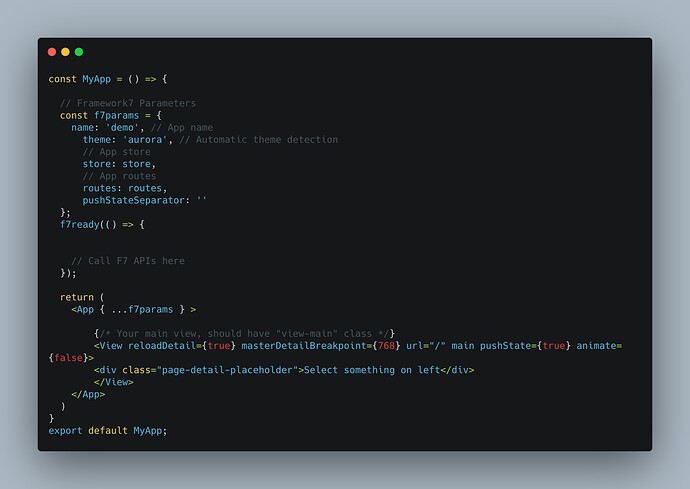
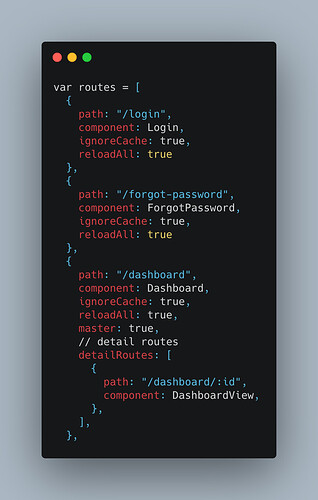
I want to display some pages as master-detail and some as full pages… but it shows master sidebar (of previous page) on every page! Attached also the code.
When Master page is loaded all other pages will be loaded as Detail pages. To “navigate away” from Master Detail view it is recommended to use
reloadAllnavigation parameter.
It should be used during navigation, not in route props,
router.navigate('/somewhere/', { reloadAll: true })
1 Like
If I use Link href="/url/">link</Link how I can do it?