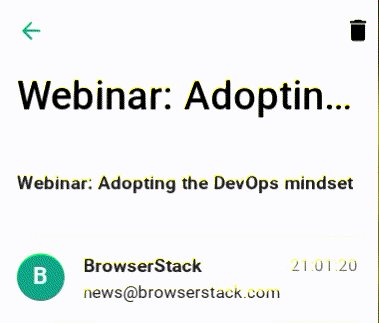
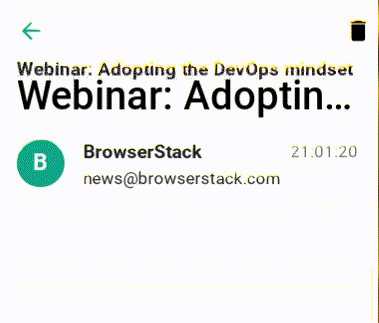
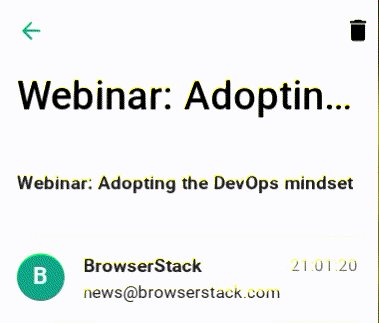
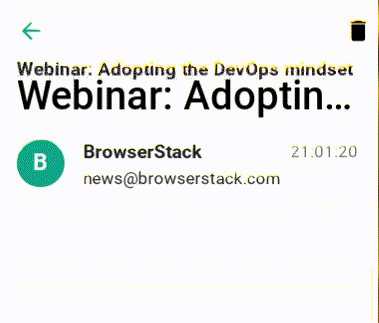
I’m using the code block below, but the navbar gets corrupted while scrolling.
<Navbar title="Subject" large transparent backLink>
<NavRight>
<Icon material="delete" />
</NavRight>
</Navbar>

I’m using the code block below, but the navbar gets corrupted while scrolling.
<Navbar title="Subject" large transparent backLink>
<NavRight>
<Icon material="delete" />
</NavRight>
</Navbar>

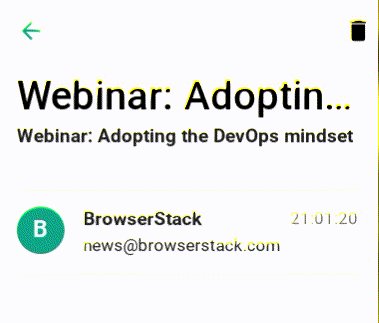
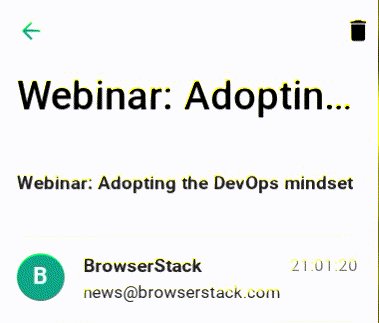
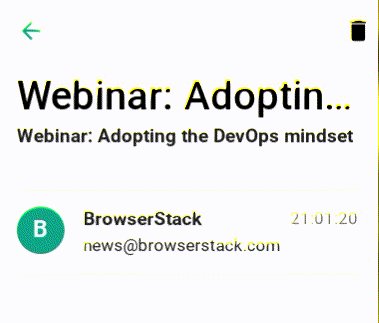
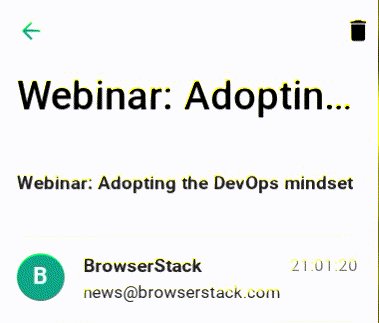
I solved the problem, as far as I understand, if the message did not load at first, I show <p>Loading....</p> After loading the page, this problem occurred.
I added a blank page and navbar instead.
WRONG:
if (!mail.subject) return (
<p>Loading...</p>
);
return (
<Page>
<Navbar title="Subject" large transparent backLink>
<NavRight>
<Icon material="delete" />
</NavRight>
</Navbar>
</Page>
);
SUCCESS:
if (!mail.subject) return (
<Page>
<Navbar large transparent/>
</Page>
);
return (
<Page>
<Navbar title="Subject" large transparent backLink>
<NavRight>
<Icon material="delete" />
</NavRight>
</Navbar>
</Page>
);