Hi all!
It must be something very simple but I can’t seem to find root cause of it. I have an app with two screens. Login screen and a tabbed home screen which has 4 tabs.
The issue is that once I navigate back to login screen it gets placed within DOM as a child of a currently shown tab (Profile). Not sure if my markup, router config, or navigation way if wrong.
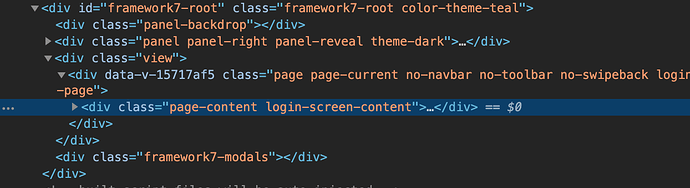
This is how login screen is slotted initially:
After users login then are taken to home screen which has tabs. Within profile screen users can logout. Which triggers the following:
$f7.views.current.router.navigate('/login/', {reloadAll: true});
Which is mapped to:
const routes = [
...
{
path: '/login/',
component: Login,
meta: {
authNotRequired: true
},
beforeEnter: (to, from, resolve, reject) => {
console.log(`beforeEnter: /login/ from ${from.path}`);
// debugger;
resolve();
}
},
...
}
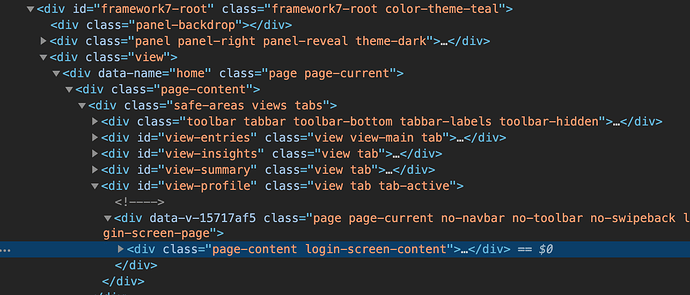
Which causes login screen to be shown but looking at the DOM its nested within the last shown tab:
Once re-logged in the UI is off as well. It has two tab rows at the bottom and so on…
Does anyone have any ideas to what this could be caused by?
Thanks in advance!