I am testing framework7, no React or Vue involved, just framework7. I followed the intro but I am missing something because even though the click even is triggered, I am not seeing the change in views.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- Color theme for statusbar (Android only) -->
<meta name="theme-color" content="#2196f3">
<!-- Your app title -->
<title>Grocery Monkey App</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/framework7/4.5.2/css/framework7.bundle.min.css">
<link rel="stylesheet" type="text/css" href="/css/app.css">
</head>
<body>
<!-- App root element -->
<div id="app">
<!-- Your main view, should have "view-main" class -->
<div class="view view-main">
<!-- Initial Page, "data-name" contains page name -->
<div data-name="home" class="page">
<!-- Top Navbar -->
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner">
<div class="title">Grocery List</div>
</div>
</div>
<!-- Bottom Toolbar -->
<div class="toolbar toolbar-bottom">
<div class="toolbar-inner">
<!-- Toolbar links -->
<a href="#" class="link">Link 1</a>
<a href="#" class="link">Link 2</a>
</div>
</div>
<!-- Scrollable page content -->
<div class="page-content">
<p>Page content goes here</p>
<!-- Link to another page -->
<a href="./about/">About app</a>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/framework7/4.5.2/js/framework7.bundle.min.js"></script>
<script async src="/js/main.js"></script>
</body>
</html>
/* Main JS Main JS */
var app = new Framework7({
root: '#app',
name: 'Grocery Monkey',
id: 'mobi.grocerymonkey',
serviceWorker: {
path: './../sw.js',
scope: '/'
},
routes: [
{
name: 'about',
path: '/about/',
templateUrl: './pages/about.html',
on: {
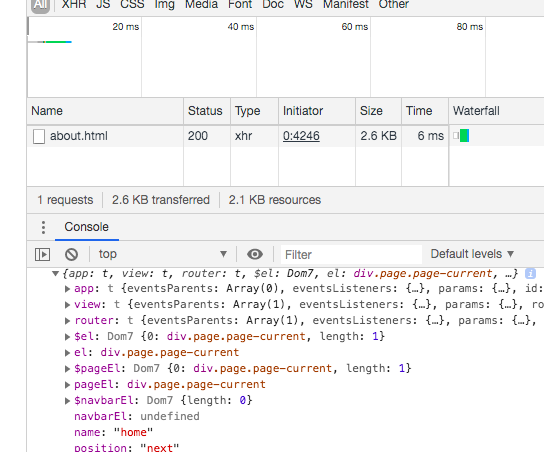
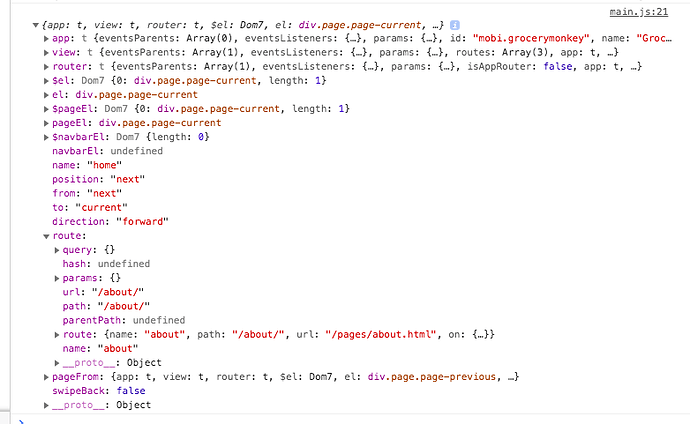
pageInit: (e, page) => console.log(page),
pageAfterIn: (e, page) => console.log(page)
}
},
{
name: '404',
path: '(.*)',
url: './pages/404.html'
}
]
});
var mainView = app.views.create('.view-main');
I also tried changing the router url to content, but I still don’t see the content