I am adding the search feature in some virtual lists in an existing framework v1 app.
For some reason the behavior of the search is erratic. Actually search in some lists does not bring any results, (empty list) or does not filtered at all, in one list seems to work. I have carefully examine the code and I can not find any differences with the one that work
Virtual-list is well populated through a json response from a server.
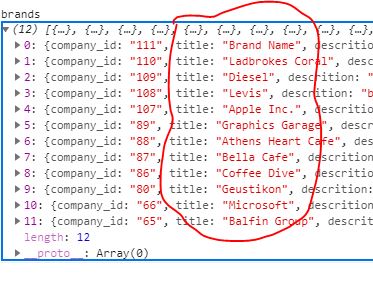
key “title” exists in the array of the objects as you can see from the server json response.
Also I have noticed that if I define the list like that
var virtualList = myApp.virtualList(’.list-block.virtual-list’, {…
list is not rendered.
This list is not working
<div data-page="brands" class="page main-view">
<?php include 'bars.php' ?>
<form data-search-list=".virtual-list" class="searchbar searchbar-init">
<div class="searchbar-input">
<input type="search" placeholder="<?php echo setLang(115, $lng) ?>"/><a href="#" class="searchbar-clear"></a>
</div>
</form>
<div class="searchbar-overlay"></div>
<div class="page-content infinite-scroll pull-to-refresh-content" data-ptr-distance = "45">
<div class="pull-to-refresh-layer">
<div class="preloader preloader-booms"></div>
<div class="pull-to-refresh-arrow"></div>
</div>
<div class="content-block">
<div class="content-block-title"><?php echo setLang(10, $lng);?></div>
</div>
<!-- Virtual List -->
<div class="list-block virtual-list searchbar-found media-list" id="brands"><!-- keep it empty --></div>
<div class="list-block searchbar-not-found">
<ul>
<li class="item-content">
<div class="item-inner">
<div class="item-title"><?php echo setLang(79, $lng);?></div>
</div>
</li>
</ul>
</div>
</div>
/* ===== Virtual List Brands ===== */
myApp.onPageInit(‘brands’, function (page) {
// alert(‘my-app.php- brands was loaded!’);
$$.post('get_company_stores.php', {param: 'brands'},function (data) {
var dataBrands = JSON.parse(data);
console.log('brands ',dataBrands);
// Create virtual list
var virtualList = myApp.virtualList($$(page.container).find('.list-block.virtual-list'), {
// Pass array with items
items: dataBrands,
// Custom search function for searchbar
searchAll: function (query, items) {
var foundItems = [];
for (var i = 0; i < items.length; i++) {
// Check if title contains query string
if (items[i].title.indexOf(query.trim()) >= 0) foundItems.push(i);
}
// Return array with indexes of matched items
return foundItems;
},
// List item Template7 template
template: '<li>' +
'<a href="stores.php?id={{company_id}}" class="item-link item-content">' +
'<div class="item-media">' +
'<img data-src="<?php echo LOGO_PATH?>{{logo}}" class="lazy lazy-fadein" alt="Company Logo"/></div>' +
'<div class="item-inner">' +
'<div class="item-title-row">' +
'<div class="item-title">{{title}}</div>' +
'<div class="item-after"><?php if ($lng=='en') {echo "{{eng}}";} else {echo "{{gre}}";}?></div>' +
'</div>' +
'<div class="item-subtitle">{{description}}</div>' +
'</div>' +
'</a>' +
'</li>',
// Item height
height: 112,
});
myApp.initImagesLazyLoad(page.container);
return virtualList;
});
});