Hello everyone, i want to select multiple inputs based on the card selected or payment list clicked, but i am getting some error.
GOAL
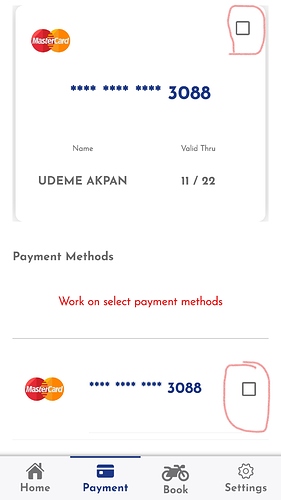
If the card slider checkbox is clicked the payment method checkbox also should be clicked too, and reversed.
ISSUE
When the payment method checkbox is clicked the card slider checkbox will not be checked too.
CODE (METHOD)
selectDefaultPayment: function(e){
var $ = this.$;
// check the card slider
var selected_card_slider = $(e.target).attr(‘data-selected-card-slider-id’);
// check the payment list
var payment_list = $(e.target).attr(‘data-payment-list-id’);
console.log( $(’#selected-card-slider-’ + selected_card_slider).is(":checked") );
if ( $(’#selected-card-slider-’ + selected_card_slider).is(":checked") == true ) {
$('#selected-card-slider-' + selected_card_slider).attr('checked', true);
$('#pm-card-' + selected_card_slider).attr('checked', true);
}else{
if ($('#selected-card-slider-' + selected_card_slider).is(":checked") == false) {
$('#selected-card-slider-' + selected_card_slider).removeAttr('checked');
$('#pm-card-' + selected_card_slider).removeAttr('checked');
}
}
console.log($('#pm-card-' + payment_list).is(":checked"));
if ($('#pm-card-' + payment_list).is(":checked") == true) {
$('#selected-card-slider-' + payment_list).attr('checked', true);
$('#pm-card-' + payment_list).attr('checked', true);
} else {
if ($('#pm-card-' + payment_list).is(":checked") == false) {
$('#selected-card-slider-' + payment_list).removeAttr('checked');
$('#pm-card-' + payment_list).removeAttr('checked');
}
}
// send the selected card to the server.
} ,
CODE (HTML)
<div class="item-inner">
<div class="item-title">
<label class="item-checkbox item-content">
<div class="item-inner">
<div class="item-title">
<h5 class="text-size-20 text-right josefin-sans-bold-font gazelle-blue-text swipe-out-width">
{{formatCardX card_number}}
</h5>
</div>
</div>
<input
id="pm-card-{{id}}"
data-payment-list-id="{{id}}"
@click="selectDefaultPayment"
type="checkbox"
name="pm-card-{{id}}"
/>
<i class="icon icon-checkbox"></i>
</label>
</div>
</div>