im trying to use framework7 in my vue app , so i create a new vue pp
vue create myapp
after creating , i went in the project folder and installed framework7
npm install framework7
next i installed framework7-vue
npm install framework7-vue
i changed my main.js as instructed
import { createApp } from "vue";
import Framework7 from "framework7/lite-bundle";
import Framework7Vue, { registerComponents } from "framework7-vue/bundle";
import App from "./App.vue";
import "./registerServiceWorker";
import router from "./router";
Framework7.use(Framework7Vue);
const app = createApp(App);
registerComponents(app);
app.use(router).mount("#app");
and some framework7 layout code in my component
<template>
<!-- Main Framework7 App component where we pass Framework7 params -->
<f7-app v-bind="{ theme: 'auto', name: 'My App', id: 'com.demoapp.test' }">
<!-- Left Panel with "cover" effect -->
<f7-panel left cover>
<f7-view>
<f7-page>
<f7-navbar title="Left Panel"></f7-navbar>
<f7-block>
<p>Here comes the left panel text</p>
</f7-block>
</f7-page>
</f7-view>
</f7-panel>
<!-- Right Panel with "reveal" effect -->
<f7-panel right reveal>
<f7-view>
<f7-page>
<f7-navbar title="Right Panel"></f7-navbar>
<f7-block>
<p>Here comes the right panel text</p>
</f7-block>
</f7-page>
</f7-view>
</f7-panel>
<!-- Main view-->
<f7-view main>
<f7-page>
<f7-navbar title="Awesome App"></f7-navbar>
<!-- Page content -->
<f7-block>
<p>Here comes main view page text</p>
</f7-block>
<!-- Buttons to open panels -->
<f7-row>
<f7-col>
<f7-button panel-open="left">Left Panel</f7-button>
</f7-col>
<f7-col>
<f7-button panel-open="right">Right Panel</f7-button>
</f7-col>
</f7-row>
<!-- Button to open popup -->
<f7-button popup-open="#my-popup">Open Popup</f7-button>
</f7-page>
</f7-view>
<!-- Popup. All modals should be outside of Views -->
<f7-popup id="my-popup">
<f7-view>
<f7-page>
<f7-navbar title="Popup">
<!-- Link to close popup -->
<f7-nav-right>
<f7-link popup-close>Close</f7-link>
</f7-nav-right>
</f7-navbar>
<f7-block>
<p>Here comes popup text</p>
</f7-block>
</f7-page>
</f7-view>
</f7-popup>
</f7-app>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
doing npm run serve without any errros
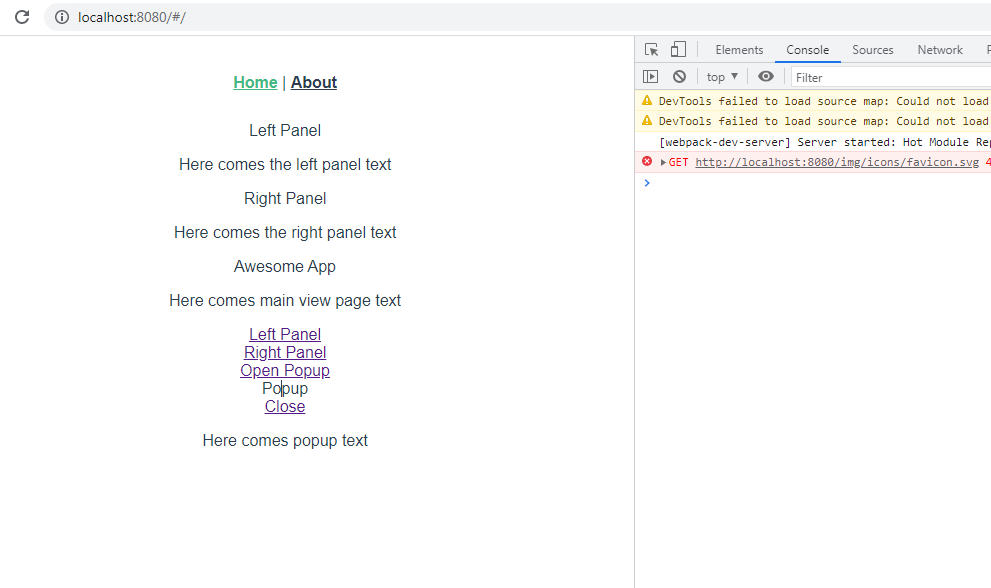
but when i run the page in the browser it has no style or framework7 functionality
what im missing ?