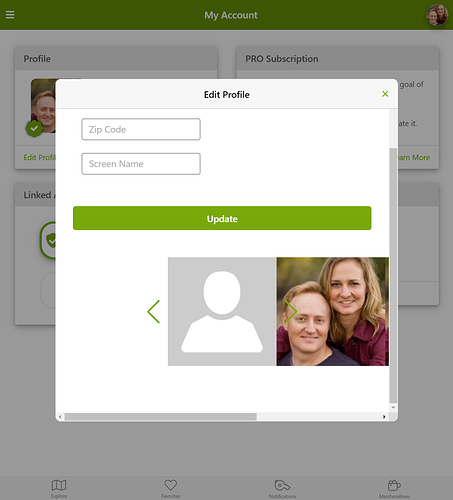
I’m trying to put a slider inside a popup however all the slides appear as shown in this pic. Only one pic is supposed to show and all of them show.
I have placed the same code on a normal page and it works fine.
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-image:url(/myimagehere)"></div>
<div class="swiper-slide" style="background-image:url(/myimagehere)"></div>
<div class="swiper-slide" style="background-image:url(/myimagehere)"></div>
<div class="swiper-slide" style="background-image:url(/myimagehere)"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
Anyone else get a slider to work inside a popup? Do I have to create the slider after the popup is opened?