hi all, this is a little bit off, but i need support.
i will like to know the best way to integrate login with social media platforms using framework7 cordova app.
i attempted to use (google) firebase auth following this link but still couldnt achieve it successfully.
i keep getting the mobile app identifier os not registered for the current project as response.
kindly advice on any tuts or paper i can check out to achieve this.
regards
Just to know, did you register your app in firebase console? and if you did, how?
yes @pvtallulah i did by following the steps provided on the documentation.

can you share the config of the cordova proj?
<widget id="com.gazellewebtech.playafricatest" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>HelloCordova</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="[email protected]" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="index.html" />
<plugin name="cordova-plugin-whitelist" spec="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
<engine name="android" spec="~7.1.4" />
<engine name="ios" spec="~4.5.5" />
<plugin name="cordova-plugin-buildinfo" spec="2.0.2" />
<plugin name="cordova-universal-links-plugin" spec="~1.2.1" />
<plugin name="cordova-plugin-browsertab" spec="0.2.0" />
<plugin name="cordova-plugin-inappbrowser" spec="3.0.0" />
<plugin name="cordova-plugin-customurlscheme" spec="4.3.0">
<variable name="URL_SCHEME" value="com.gazellewebtech.playafricatest" />
<variable name="ANDROID_SCHEME" value=" " />
<variable name="ANDROID_HOST" value=" " />
<variable name="ANDROID_PATHPREFIX" value="/" />
</plugin>
<universal-links>
<host name="playafricatest.page.link" scheme="https" />
<host name="framework-c5bec.firebaseapp.com" scheme="https">
<path url="/__/auth/callback"/>
</host>
</universal-links>
<preference name="AndroidLaunchMode" value="singleTask" />
</widget>
@pvtallulah any assistance?
Hi emmanuel,
did you add sha1?
https://developers.google.com/android/guides/client-auth
Im trying to guess what is wrong with your project…
@pvtallulah yes i did.
i actually just created a new project and started from scratch.
when i log the error, i get this, “The redirect operation has been cancelled by the user before finalizing.”
I created a project using f7-cli cordova + webpack. add my proy to firebase console and it works fine.
i upload it to my github
in FB console just add ios and android platforms with app id
com.emmanuel.test
and
SHA1 for android.
@pvtallulah this is a repository to mine as well
Just tst your proy. made few changes and it works fine;

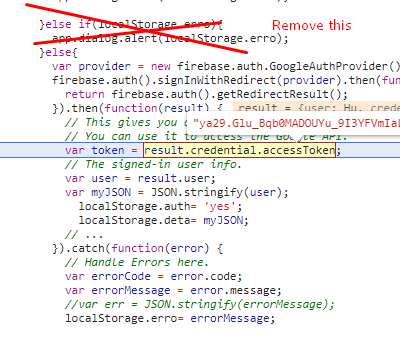
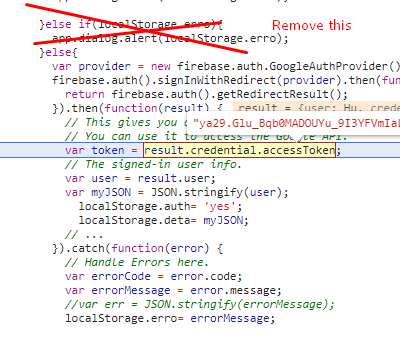
why do you store the error in localStorage? bcs, first time i try, i cancel the login popup. and localstorage error was set with The redirect operation has been cancelled by the user before finalizing.
so every time i try to do login after canceling my first login the IF prevent FB to ask login again.
// This line prevent your app to check/ask login again.
// else if(localStorage.erro){
// app.dialog.alert(localStorage.erro);
// }
also i use another plugin
cordova plugin rm cordova-universal-links-plugin
&&
cordova plugin add https://github.com/GEDYSIntraWare/cordova-universal-links-plugin.git
if you see an error, something about minSdkVersion = 16 bla bla
just change this files and set minSdkVersion = 19
files:
YOUR-PROJECT\plugins\cordova-plugin-browsertab\src\android\BrowserTab.gradle
YOUR-PROJECT\platforms\android\cordova-plugin-browsertab\logintest-BrowserTab.gradle
def minSdkVersion = 19
its the first line.
Hope it helps.