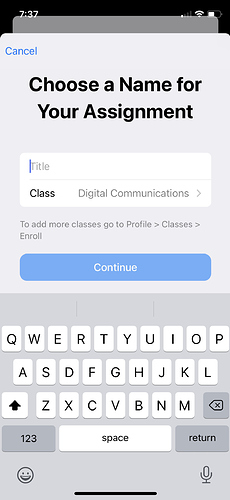
The soft keyboard pushes up the view behind. Any way I can style this to prevent this from happening?
1 Like
I faced exactly the same problem. @nolimits4web Do you have any idea? I can’t easily find the exact reason or CSS to fix this.
Not a real show stopper but it just doesn’t look nice  Can be worked around by using a regular popup instead of push-popup, but I really like the push version.
Can be worked around by using a regular popup instead of push-popup, but I really like the push version.
Not an easy fix, will address it i think in v6 already
My current Workaround is to disable the page shrink in capacitor and add a bottom padding to the current page which is exactly the same height as the keyboard.
plugins: {
Keyboard: {
resize: "none",
},
}
I call the following function once in an useEffect hook on app start:
import { Keyboard } from '@capacitor/keyboard'
import { Capacitor } from '@capacitor/core'
export async function addKeyboardListenerForPageShrink() {
if (Capacitor.getPlatform() === 'web') {
return
}
await Keyboard.addListener('keyboardDidShow', (info) => {
const pages = document.querySelectorAll<HTMLDivElement>('.page')
pages.forEach((page) => {
page.style.paddingBottom = `${info.keyboardHeight}px`
})
})
await Keyboard.addListener('keyboardWillHide', () => {
const pages = document.querySelectorAll<HTMLDivElement>('.page')
pages.forEach((page) => {
page.style.paddingBottom = `0px`
})
})
}
1 Like