Hello,
i imported/installed the font awesome 5 icons (“free” + “all” + “webfont” package, v5.8.2).
The icons work perfectly when i use a FAS (font awesome solid) icon, but they don’t work at all when i use a FAB (font awesome brand) icon.
The reason is, fa:something icons get converted to class="icon fa fa-something" , and while FASs work with just fa , FABs want a fab instead of the fa.
Is this the expected behaviour?
thanks for your attention
Code samples below
<f7-icon md="fa:ambulance"></f7-icon>
// becomes
... class="icon fa fa-ambulance" ...
<f7-icon md="fa:accessible-icon"></f7-icon>
// becomes
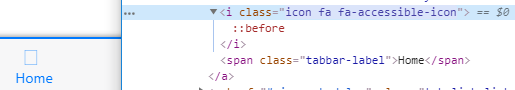
... class="icon fa fa-accessible-icon" ...
// while it should become
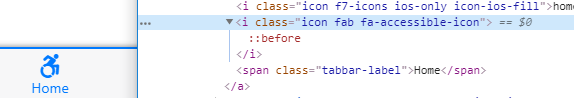
... class="icon fab fa-accessible-icon" ...
Broken:

Working: