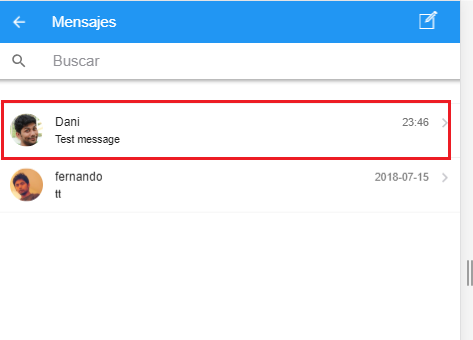
What is the best way to format the records in a VL?
I would like to change to bold format the messages that have not been read.
var virtualList = app.virtualList.create({
// List Element
el: '.virtual-list',
// Pass array with items
items: items,
// Custom search function for searchbar
searchAll: function (query, items) {
var found = [];
for (var i = 0; i < items.length; i++) {
if (items[i].title.toLowerCase().indexOf(query.toLowerCase()) >= 0 || query.trim() === '') found.push(i);
}
return found; //return array with matched indexes
},
itemTemplate:
'<li class="swipeout" id="vm_swipe" data-id-mensaje={{id_mensaje}}>' +
'<a class="item-content item-link swipeout-content">'+
"<div class='item-media'><img src='{{foto}}' width='44' id='vm' data-id-mensaje={{title}}></div>" +
'<div class="item-inner swipeout-content" id="vm" data-id-mensaje={{title}}>' +
'<div class="item-title-row">' +
'<div class="item-title">{{title}} - {{pendientes_leer}}</div>' +
'<div class="item-after">{{fecha}}</div>' +
'</div>' +
'<div class="item-subtitle">{{subtitle}}</div>' +
'</div>' +
'</a>' +
'<div class="swipeout-actions-right">'+
'<a href="#" id="hola" data-confirm="Estás seguro de archivar el chat?" class="swipeout-delete" >Archivar</a>'+
'</div>'+
'</li>',
// Item height
height: app.theme === 'ios' ? 63 : 73,

Thanks