Other events are running. Triggering does not work when data is input from the keyboard. What is the reason? ( “framework7-svelte”: “^5.7.7”)
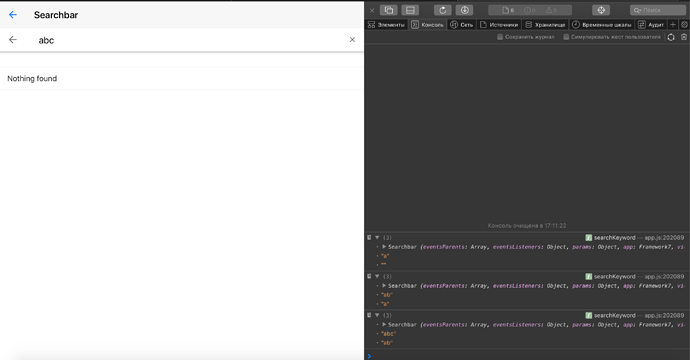
nothing appears on the console
<Searchbar
clearButton={true}
onSearchbarSearch={searchKeyword}
/>
function searchKeyword(searchbar, query, previousQuery){
console.log(searchbar, query, previousQuery);
}
Works for me, here is the full page code (from Kitchen Sink):
<Page>
<Navbar backLink="Back" title="Searchbar">
<Subnavbar inner={false}>
<Searchbar
searchContainer=".search-list"
searchIn=".item-title"
disableButton={!theme.aurora}
onSearchbarSearch={searchKeyword}
></Searchbar>
</Subnavbar>
</Navbar>
<List class="searchbar-not-found">
<ListItem title="Nothing found"></ListItem>
</List>
<List class="search-list searchbar-found">
<ListItem title="Acura"></ListItem>
<ListItem title="Audi"></ListItem>
<ListItem title="BMW"></ListItem>
<ListItem title="Cadillac "></ListItem>
<ListItem title="Chevrolet "></ListItem>
<ListItem title="Chrysler "></ListItem>
<ListItem title="Dodge "></ListItem>
<ListItem title="Ferrari "></ListItem>
<ListItem title="Ford "></ListItem>
<ListItem title="GMC "></ListItem>
<ListItem title="Honda"></ListItem>
<ListItem title="Hummer"></ListItem>
<ListItem title="Hyundai"></ListItem>
<ListItem title="Infiniti "></ListItem>
<ListItem title="Isuzu "></ListItem>
<ListItem title="Jaguar "></ListItem>
<ListItem title="Jeep "></ListItem>
<ListItem title="Kia"></ListItem>
<ListItem title="Lamborghini "></ListItem>
<ListItem title="Land Rover"></ListItem>
<ListItem title="Lexus "></ListItem>
<ListItem title="Lincoln "></ListItem>
<ListItem title="Lotus "></ListItem>
<ListItem title="Mazda"></ListItem>
<ListItem title="Mercedes-Benz"></ListItem>
<ListItem title="Mercury "></ListItem>
<ListItem title="Mitsubishi"></ListItem>
<ListItem title="Nissan "></ListItem>
<ListItem title="Oldsmobile "></ListItem>
<ListItem title="Peugeot "></ListItem>
<ListItem title="Pontiac "></ListItem>
<ListItem title="Porsche"></ListItem>
<ListItem title="Regal"></ListItem>
<ListItem title="Saab "></ListItem>
<ListItem title="Saturn "></ListItem>
<ListItem title="Subaru "></ListItem>
<ListItem title="Suzuki "></ListItem>
<ListItem title="Toyota"></ListItem>
<ListItem title="Volkswagen"></ListItem>
<ListItem title="Volvo"></ListItem>
</List>
</Page>
<script>
import { theme, Navbar, Page, Searchbar, Subnavbar, List, ListItem } from 'framework7-svelte';
function searchKeyword(searchbar, query, previousQuery){
console.log(searchbar, query, previousQuery);
}
</script>
Sorry for the delayed reply I found something. I don’t know if this is a problem. I will explain with the example.
not work :
<Searchbar
onSearchbarSearch={searchKeyword}
></Searchbar>
work :
<Searchbar
searchContainer=".search-list"
onSearchbarSearch={searchKeyword}
></Searchbar>
What I am trying to do is search api and show the result. I am not searching any list. So searchContainer = “. Search-list” I don’t have it.
You need specify customSearch={true} prop in this case
2 Likes
Oh my god it’s very simple. I used this with Framework7 core, but I missed it for svelte. Thank you vladamir