So I’ve been using Framework 7 core for a project and implemented Vue js (I do know I can use the Framework 7-Vue, however I prefer this method). I have noticed that when implementing the Master-Detail setup, if a detail page has a v-for loop inside a table, using the Vue js {{ }} data binding, this manages to prevent the page from loading. I was wondering has anybody seen this issue before and if so how did they get around it?
Example:
<table class="width-100 no-margin">
<thead>
<tr>
<th class="text-align-center">Names</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td class="text-align-center">{{ person.name }}</td>
</tr>
</tbody>
</table>
can you try adding :key
<tr v-for="person in people" :key='person.id'>
@pvtallulah thank you for the reply. I just tried your suggestion this morning and sadly that did not work. At the moment i am using v-html to import the values but i really don’t want to be doing this.
I’ve taken another look at the way things work and realised that on a master details inner detail page, no data binding work through these characters: {{ }}. When the detail page is loaded, it seems that all data and binding gets stripped.
can you make a small jsfiddle to reproduce the error?
There is something wrong you are doing, if you load page as component or componentUrl then of course it will process it as Template7 template => removing handle bars
@nolimits4web I am not loading it through component or component url? @pvtallulah I am working on a way of producing this for you too look at.
I cannot find a code playground capable of running the master detail pages 
Try with https://codesandbox.io
Or github gist
ok, so you are mixing two libraryes.
please change vue delimiters so the vue data dont get porccesed by f7. And also you must place your pageInit in the “on” prop of route
index.js:
var vue = new Vue({
delimiters: ['{(', ')}'],
el: '#page_2',
data: {
people: [{
name: "Frank"
},
{
name: "Jeff"
}
]
},
});
pageInit fix:
...
on: {
pageInit: function (pageData) {
initVue();
}
}
...
and master-detail-detail2:
<tr v-for="person in people">
<td class="text-align-center"> {( person.name )}</td>
</tr>
note that i wrap person.name with my new delimiters {( and )}
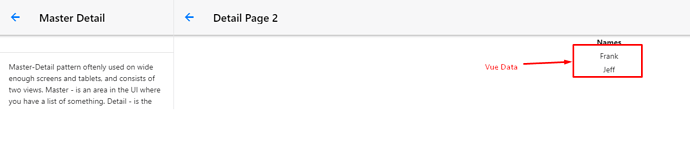
output:
THANK YOU!! That worked a treat! Is there any reason as to why framework 7 removes theses delimiters on the page load? They are used in most frameworks now?
its called interpolation.
I think that f7 sees {{ person.name }} and tries to interpolate to some data that matches. but the data is from vuejs not from f7.
1 Like
That is what i said above, you load pages as Template7 templates templateUrl, so apparently it complies it and renders as Template7 template