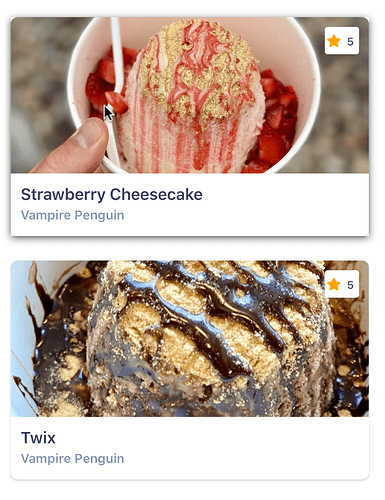
In the image above, the first item is in the midst of being “sorted” while the 2nd item is in its inactive state.
Because the items have rounded corners using border-radius, the card being sorted shows a very minute white corner background – in other words, the sorting background being applied does not seem to apply the same border-radius on the element being sorted.
I’ve tried using:
--f7-sortable-sorting-item-bg-color: rgba(255 255, 255, 0)!important;
in hopes of making it transparent, however that did not work.
Anything I can do here?
Thanks!