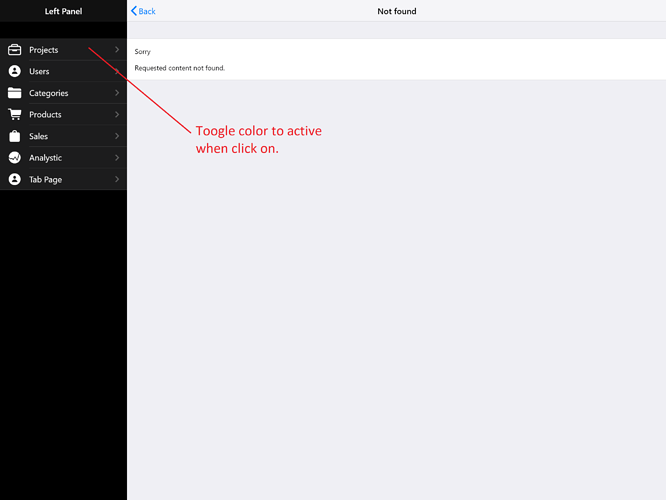
I use a List as menu. Everything is pretty good but the problem is the item is not highlight when I click.
<List>
{#each menuItems as mnItem, index (mnItem.id)}
<ListItem
title={mnItem.title}
link={`${mnItem.link}/`}
view=".view-main"
>
<span slot="media">
<Icon f7={mnItem.icon}/>
</span>
</ListItem>
{/each}
</List>
Anybody help, Thanks.