My Swiper is behaving strangely when I try to append multiple virtual slides.
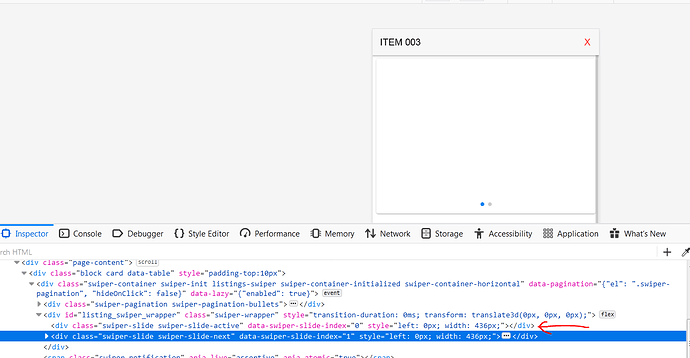
When I look into the debugger I can see the first slide is completely being ignored when I append multiple slides. It seems to work file for single slides.
This is the code
<div class="block card data-table" style="padding-top:10px">
<div data-pagination='{"el": ".swiper-pagination", "hideOnClick": false}' data-lazy='{"enabled": true}' class="swiper-container swiper-init listings-swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper" id="listing_swiper_wrapper">
</div>
</div>
</div>
And the JS
pageAfterIn: function() {
var self = this;
var app = self.$app;
$('.my_listings').on('click', 'li', function () {
//
swiper = app.swiper.get('.listings-swiper');
swiper.virtual.removeAllSlides();
if (Array.isArray(data.file_data))
{
for (var i = 0; i < data.file_data.length; i++)
{
console.log(data.file_data[i].assets_link);
var html = '<div class="swiper-slide">\
<img style="width:100%" data-src="'+data.file_data[i].assets_link+'" class="swiper-lazy">\
<div class="swiper-lazy-preloader"></div>\
</div>'
swiper.virtual.appendSlide(html);
swiper.virtual.update();
}
}
else
{
my_link = default_assets_link;
var html = '<div class="swiper-slide">\
<img style="width:100%" data-src="'+my_link+'" class="swiper-lazy">\
<div class="swiper-lazy-preloader"></div>\
</div>'
swiper.virtual.appendSlide([html]);
swiper.virtual.update();
}
});
},