When a input has a value and you touch it on the phone with your finger the cursor starts at the beginning of the input instead of the end. This is very annoying because most of the time you want to be able to backspace the text.
Any idea how this can be solved?
There is no such by default, at least i can’t see. Looks like you may have somthing in your app that doing it
So weird, i don’t do anything with inputs in my scripts.
It’s only on touch, not onclick (with mouse), in the old F7 V1 everything is fine.
Do you see it in default Kitchen Sink?
Good idea to check that out 
Kitchen doesn’t have form values in it so i can’t test it.
My device is Android
iPhone with Safari works fine, tested it with my other phone just now so the problem is with Google Chrome only
Why, just write the value to the input and then blur it and then focus again, you should have the same
It’s only the first time with pre-filled values already in it, once you focussed and blurred it then it works ok
The problem only occurs on my Android Device in Google Chrome, iPhone works fine.
Sounds more like a pure device bug
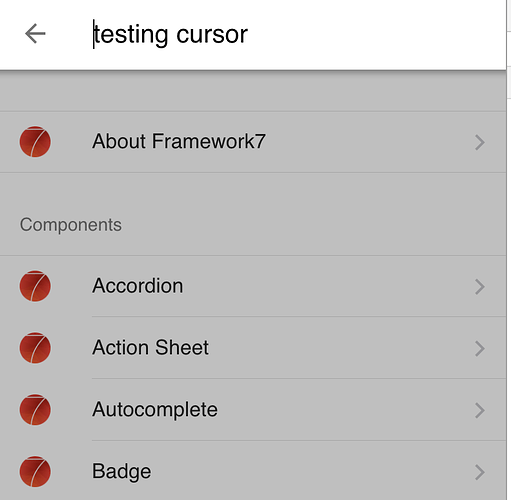
Cursor is placed at the beginning, see screenshot.