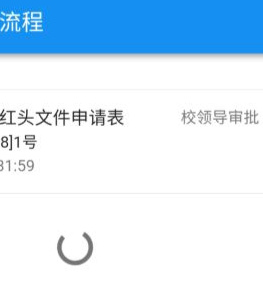
hi guys, In infinite page component, the waiting animation always displayed and never dismiss when it has few items. please look the picture .

<f7-page
@page:reinit="getDataItems"
infinite
:infinite-distance="10"
:infinite-preloader="showPreloader"
@infinite="loadMore"
>
<f7-navbar title="待办流程" back-link="Back"></f7-navbar>
<f7-list media-list>
<f7-list-item
swipeout
v-for="item in items"
v-bind:key="item.id"
v-bind:title="item.title"
v-bind:subtitle="item.businessNo"
v-bind:text="item.createTime"
v-bind:after="item.name"
@swipeout:open="saveCurItem(item)">
<f7-swipeout-actions right>
<f7-swipeout-button close @click=" $refs.actionsOneGroup.open()">More</f7-swipeout-button>
</f7-swipeout-actions>
</f7-list-item>
</f7-list>
</f7-page>
loadMore() {
const self = this;
const app = self.$f7;
const length = self.items.length;
if (!self.allowInfinite ) return;
self.allowInfinite = false;
setTimeout(() => {
if (self.items.length >= 200 || length % 10 != 0 ) {
self.showPreloader = false;
return;
}
app.request.json(this.GLOBAL.RequestAddress + '/camel/rest/workflow/tasks', {'start':length, 'page': Math.ceil(length/10 + 1), 'limit': 10, 'jsonStr': ''}, function (result) {
if (result.totalCount >0) {
self.pool = result.data;
self.items = [...self.items, ...self.pool];
}
self.allowInfinite = true;
})
}, 1000);
},
I think it would be an issue, or I make a wrong usage. please help.