Need help to put v-tooltip to work.
On the base f7-page the v-tooltip works, then when I move through the application and get to a new Vue component on a different URL. I just created the same page (Vue component on first f7-page and then on a component) but it doesn’t work on the component. The v-tooltip is inside a v-data-table, don’t know if it changes something
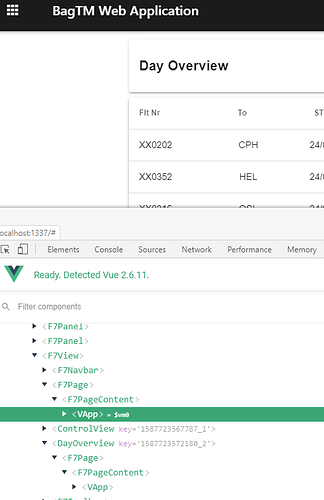
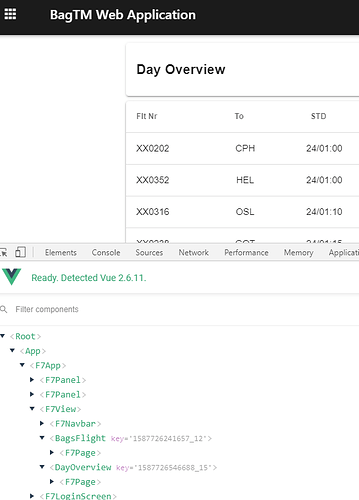
Seeing console the difference appears to be the hierarchy. How can I make it work inside a component?
Picture show the situation where it doesn’t don’t but the same f7-vue code directly on f7-page, f7-view, f7-root it does?
BR,