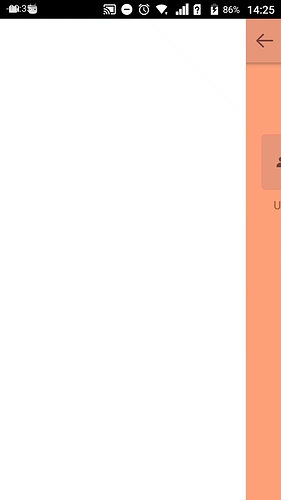
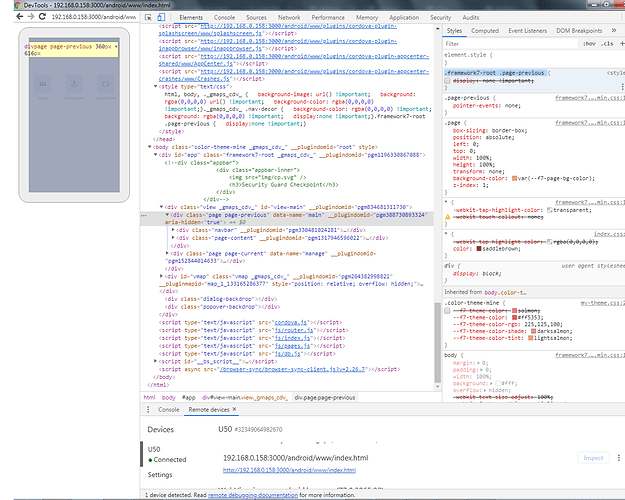
I have problem for the transition effect. It happen on every page when i am trying to navigate it back to the previous page. The previous page isn’t ready yet to be rendered until transition phase is ended.
Please look at the video here
Also, here’s my routes source:
Summary
var routes = [
{
path: “/”, url: “./pages/register.html”
},
{
path: “/main”, url: “./pages/main.html”
},
{path: “/profile”, url: “./pages/profile.html”, options: {
transition: ‘f7-parallax’
}},
{path: “/check-in”, url: “./pages/check-in.html”, options: {
transition: ‘f7-push’
}},
{path: “/map”, url: “./pages/map.html”, options: {
transition: ‘f7-parallax’
}},
{path: “/history”, url: “./pages/history.html”, options: {
transition: ‘f7-parallax’
}},
{path: “/history_detail/:history_id/”, url: “./pages/history_detail.html”,
options: {
transition: ‘f7-push’
},
name: ‘history_detail’
},
{path: “/manage”, url: “./pages/manage.html”, options: {
transition: ‘f7-parallax’
}}
];
App source:
Summary
var app = new Framework7({
root: “#app”, name: “Security Guard Checkpoint”,
id: “com.tyfountex.sgc”, panel: {
swipe: “left”
}, routes: routes
});
var $$ = Dom7;app.views.create(’#view-main’, {
url: “/”,
main: true
});document.addEventListener(‘deviceready’, onDeviceReady, false);
async function onDeviceReady() {
console.log(“I am ready!”);$$(document).on("backbutton", function(ev) { if (app.dialog.get() != null) return; if ($$('#back').length > 0) { $$('#back').trigger('click'); ev.preventDefault(); } else navigator.app.exitApp(); });}
$$(document).on(“click”, “#back”, function() {
app.views.main.router.back();
});


 .
.