Hi, I’ve found two new Components UI bug that occurs only on ios.
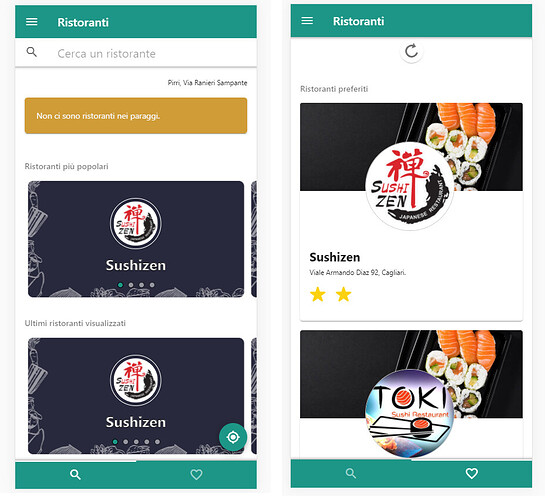
First one: Search bar + Prt:refresh component:
<template>
<div class="page">
<div class="page-content ptr-content ptr-top" @ptr:refresh=${refresh}>
<!-- Default pull to refresh preloader-->
<div class="ptr-preloader">
<div class="preloader"></div>
<div class="ptr-arrow"></div>
</div>
<div class="searchbar-backdrop"></div>
<div class="searchbar">
<div class="searchbar-inner">
<div class="searchbar-input-wrap">
<input type="search" name="search" placeholder="${translation.RESTAURANTS_PAGE.SEARCH_BAR}" />
<i class="searchbar-icon"></i>
<span class="input-clear-button"></span>
</div>
<span class="searchbar-disable-button if-not-aurora" >${translation.RESTAURANTS_PAGE.RESET_SEARCH}</span>
</div>
</div>
[....] the rest of the page [...]
As you can see here: https://www.youtube.com/watch?v=8AJkNIIhAjs if I use MD theme prt components works fine. But if I use ios theme, even the search bar is dragged by swipe down.
The second bug is with $f7.sheet.
https://www.youtube.com/watch?v=rQ8qo1PWXUA
As you can see if I open a $f7.sheet with MD theme, I can’t touch anything outise the sheet and this is good. But with ios I can click other components outside the sheet. because the gray overlay doesn’t exist.
It is just a component bug right? Thanks @nolimits4web