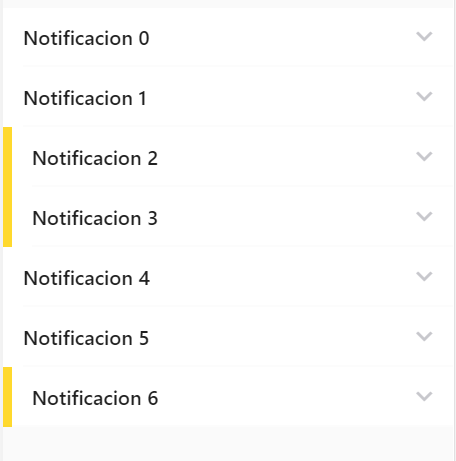
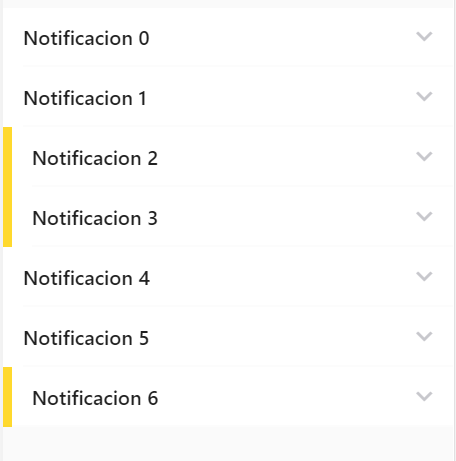
Basically I have a listview with accordion that work as notifications with both title and description, and the ones that have not been read have a yellow mark on the left, now, when they open the accordion I want to change the css class to remove the notRead yellow border, however when I do that, the accordion closes instantly as soon as the css class changes, it just happens when it changes the class, if it doesnt change it then it works perfectly.
I have a @click on the accordion-item, I don’t know if there’s a better approach to this.

Still haven’t got it to work…
I don’t know if vanilla accordions would help better than vue’s…
you are right, if i remove the .not-read class on click event or @accordion:open, accordion will open and close instantly.
for this to work you have to use @accordion:opened evt;
maybe @nolimits4web can say if this is an expected functionality.
here you have a jsfiddle
jsfiddle
Hi, it works fine for the purpose of the notification, however if I wish to close it I need to click on it twice, instead of just once, the behavior of the accordions are pretty weird, but this is a great head start, so I really appreciate it!
yes, just noticed, you can add accordion-item-opened class manually to accordion-item. to prevent the double click. its kind of hacky but should work.
But that would make them be opened since the start, right? Or am I missing something?
check out the fiddle again. i just update it
setRead(e, itm) {
itm.read = true
this.$nextTick(() => {
if (!this.Dom7(e.target).hasClass('accordion-item-opened')) this.Dom7(e.target).addClass('accordion-item-opened')
})
}