Hello there,
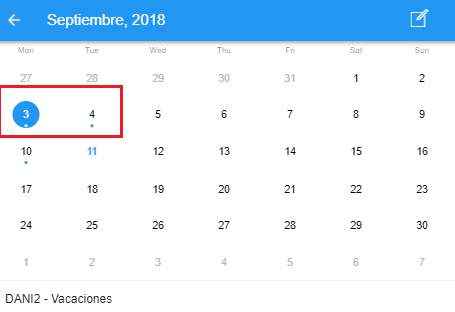
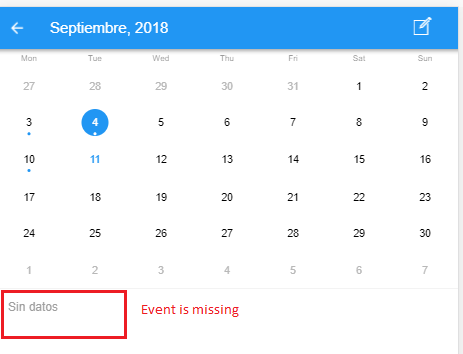
I’m trying to create a holidays calendar and I’m stuck in the events rendering. I have managed to add the date range with the blue dots but I need to show the event in each date of the range.
Could you help me to see what is the best approach for that?


Thanks
<script>
var today = new Date();
var tomorrow = new Date();
tomorrow.setDate(today.getDate()+1);
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var date = new Date();
var items = window.localStorage.getItem("vacaciones");
items = JSON.parse(items);
var items_new = [];
for (var i = 0; i <= items.length-1; i++) {
//console.log(new Date(items[i].date));
items_new.push({
date: new Date(items[i].date),
title: items[i].title,
id_vaca: items[i].id_vaca,
empleado: items[i].empleado,
fecha_ini: new Date(items[i].fecha_ini),
fecha_fin: new Date(items[i].fecha_fin)
});
}
return {
data: function () {
return {
today: new Date(year, month, day),
events: items_new,
}
},
methods: {
renderEvents: function (calendar) {
var self = this;
var currentDate = calendar.value[0];
var currentEvents = self.events
.filter(function (event) {
return (
event.date.getTime() >= currentDate.getTime() &&
event.date.getTime() < currentDate.getTime() + 24 * 60 * 60 * 1000
);
});
var eventsHtml = '';
if (currentEvents.length) {
eventsHtml = currentEvents
.map(function (event) {
var hours = event.date.getHours();
var minutes = event.date.getMinutes();
if (minutes < 10) minutes = '0' + minutes;
return '<li class="item-content">' +
'<div class="item-inner" id="vv" data-id-vaca='+(event.id_vaca)+'>' +
'<div class="item-title">' + (event.empleado)+ ' - ' +(event.title)+ '</div>' +
//'<div class="item-after">' + (hours + ':' + minutes) + '</div>' +
'</div>' +
'</li>';
})
.join('');
} else {
eventsHtml = '<li class="item-content">' +
'<div class="item-inner">' +
'<div class="item-title text-color-gray">Sin datos </div>' +
'</div>' +
'</li>';
}
self.$el.find('.list ul').html(eventsHtml);
},
},
on: {
pageInit: function (e, page) {
var self = this;
var app = self.$app;
var $ = self.$;
var monthNames = ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto' , 'Septiembre' , 'Octubre', 'Noviembre', 'Diciembre'];
var dayNamesShort = ['Dom', 'Lun', 'Mar', 'Mie', 'Jue', 'Vie', 'Sab'];
var dayNames = ['Dom', 'Lun', 'Mar', 'Mie', 'Jue', 'Vie', 'Sab'];
self.calendar = app.calendar.create({
containerEl: '#calendar_vacaciones',
toolbar: false,
value: [self.today],
events: self.events.map(function (event) {
console.log("ini: " + new Date(event.fecha_ini));
console.log("fin: " + new Date(event.fecha_fin));
return {
from: new Date(event.fecha_ini.getFullYear(), event.fecha_ini.getMonth(), event.fecha_ini.getDate()),
to: new Date(event.fecha_fin.getFullYear(), event.fecha_fin.getMonth(), event.fecha_fin.getDate())
};
}),
on: {
init: function (calendar) {
$('.navbar-calendar-title').text(monthNames[calendar.currentMonth] +', ' + calendar.currentYear);
app.navbar.size(page.navbarEl);
calendar.$el.addClass('no-ios-right-edge');
self.renderEvents(calendar);
},
monthYearChangeStart: function (calendar) {
$('.navbar-calendar-title').text(monthNames[calendar.currentMonth] +', ' + calendar.currentYear);
app.navbar.size(page.navbarEl);
},
change: function (calendar) {
self.renderEvents(calendar);
},
}
});
},
pageBeforeRemove() {
var self = this;
self.calendar.destroy();
},
},
}
</script>