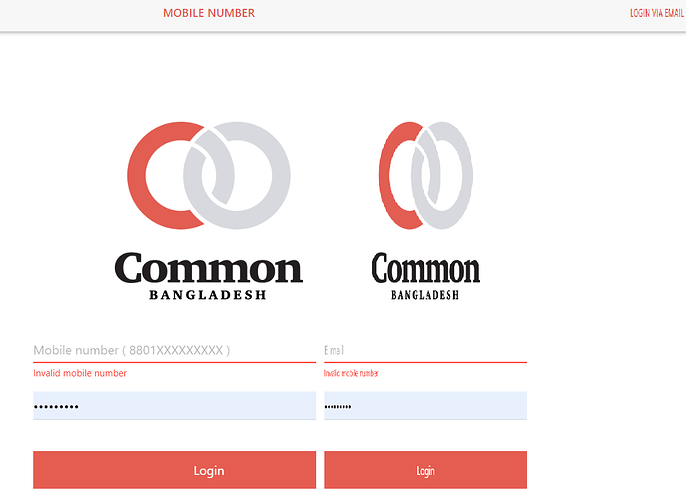
I’m using framework 7 with react. i use link to transfer different login methods, issue here is when i clear out the mobile list input field it appears as “invalid mobile number” which is ok but when i click on the email login the invalid mobile message transfers to the email input field also.
Here is the code i used to link on the same page.
<Link
onClick={(e) =>
this.setState({
isMobile: false,
mobileActive: false,
emailActive: false,
fbActive: true,
})
}
tabLinkActive={this.state.fbActive}
>
Facebook
<Link
onClick={(e) =>
this.setState({
isMobile: true,
mobileActive: true,
emailActive: false,
fbActive: false,
})
}
tabLinkActive={this.state.mobileActive}
>
Mobile Number
<Link
onClick={(e) =>
this.setState({
isMobile: false,
mobileActive: false,
emailActive: true,
fbActive: false,
})
}
tabLinkActive={this.state.emailActive}
>
Login via Email