my vue project dependencies version
"dependencies": {
"core-js": "^3.6.5",
"framework7": "^5.7.8",
"framework7-vue": "^5.7.8",
"vue": "^2.6.11",
"vue-router": "^3.3.4"
},
import Packages in main.js
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
// Import Framework7 Core
import Framework7 from 'framework7/lite';
/*
Or import bundle with all components:
import Framework7 from 'framework7/lite-bundle';
*/
// Import Framework7 Vue
import Framework7Vue from 'framework7-vue';
// Init plugin
Framework7.use(Framework7Vue)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
after i run npm run serve
i got multiple warning
98% after emitting CopyPlugin
WARNING Compiled with 26 warnings
warning in ./node_modules/framework7-vue/esm/components/area-chart.js
"export ‘Fragment’ (imported as ‘_Fragment’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/accordion-content.js
"export ‘computed’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/accordion-content.js
"export ‘createBlock’ (imported as ‘_createBlock’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/actions-button.js
"export ‘createCommentVNode’ (imported as ‘_createCommentVNode’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/preloader.js
"export ‘createStaticVNode’ (imported as ‘_createStaticVNode’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/area-chart.js
"export ‘createTextVNode’ (imported as ‘_createTextVNode’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/actions-button.js
"export ‘createVNode’ (imported as ‘_createVNode’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/fab.js
"export ‘h’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/link.js
"export ‘inject’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/button.js
"export ‘mergeProps’ (imported as ‘_mergeProps’) was not found in ‘vue’
warning in ./node_modules/swiper/esm/vue/swiper.js
"export ‘nextTick’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/shared/use-store.js
"export ‘onBeforeUnmount’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/messages.js
"export ‘onBeforeUpdate’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/accordion-item.js
"export ‘onMounted’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/input.js
"export ‘onUpdated’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/accordion-content.js
"export ‘openBlock’ (imported as ‘_openBlock’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/list-group.js
"export ‘provide’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/shared/use-store.js
"export ‘ref’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/area-chart.js
"export ‘renderList’ (imported as ‘_renderList’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/accordion-content.js
"export ‘renderSlot’ (imported as ‘_renderSlot’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/app.js
"export ‘resolveComponent’ (imported as ‘_resolveComponent’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/area-chart.js
"export ‘resolveDynamicComponent’ (imported as ‘_resolveDynamicComponent’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/area-chart.js
"export ‘toDisplayString’ (imported as ‘_toDisplayString’) was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/app.js
"export ‘toRaw’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/actions.js
"export ‘watch’ was not found in ‘vue’
warning in ./node_modules/framework7-vue/esm/components/area-chart.js
"export ‘withCtx’ (imported as ‘_withCtx’) was not found in ‘vue’
App running at:
- Local: http://localhost:8082/
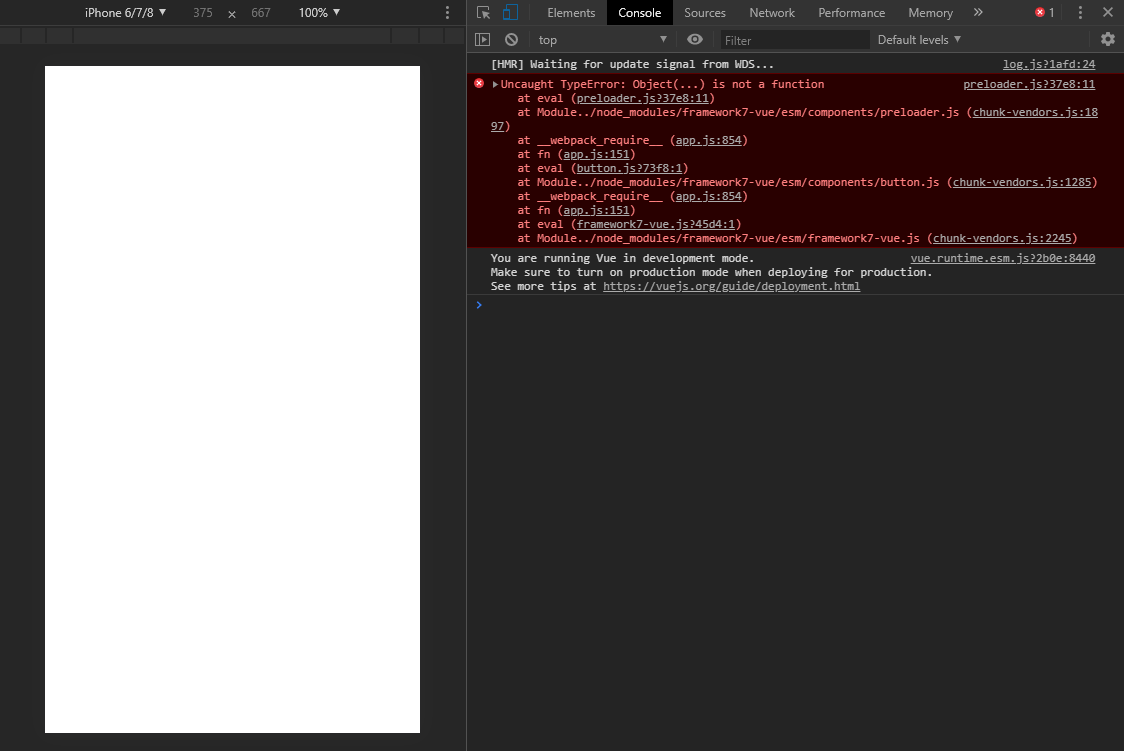
got error on chrome and the page is blank
if i dont import Framework7 and Framework7Vue ,the project will working perfectly without blank page.
another question
if i want to import packages like
// Import Framework7 Bundle
import Framework7 from 'framework7/lite-bundle';
// Import Framework7-Vue with helper to register all components
import Framework7Vue, { registerComponents } from 'framework7-vue/bundle';
// Init plugin and register all components
Framework7.use(Framework7Vue);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
how to registerComponents in main.js in new Vue{()}???