Hello, so I need this layout, a list of checkbox, that are linking to some other page via “link” prop, but also have a checkbox on the left side, so users can toggle it, only if they want more details they click the list it self, or edit.
The thing is when I click the checkbox, it goes to the link direclty instead of prioritizing the checkbox toggle

Solutions?
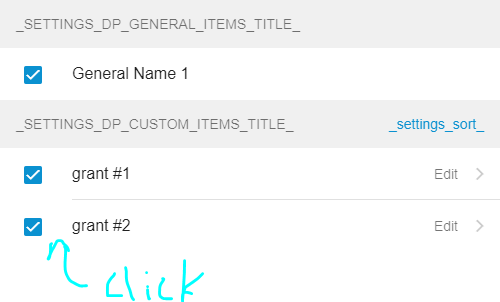
Sample example: