Hello,
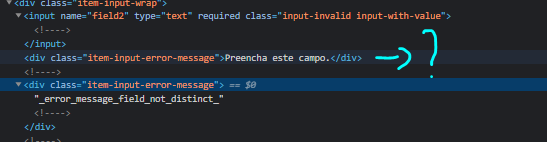
I have an issue with error-message and error-message-force, they don’t update the dom correctly, and in some cases they overlay 2 dom elements of class error-message which is ugly.
Basically when using the error-message-force , it should re-use the error-message dom element, instead of creating another one.

Right now im using this css solution:
/Fix issue with error message force overlay/
.item-input .item-input-error-message:nth-child(-n+2):not(:last-child) {
display: none;
}
I have this sandbox explaining: