Key
January 29, 2021, 5:29pm
1
I have tried to create auto slides + center with vue component and it’s not working. Here is my code.
<f7-swiper :speed="500" :slidesPerView="auto" :spaceBetween="10" :centeredSlides="true" class="swiper-init demo-swiper demo-swiper-auto">
<f7-swiper-slide v-for="job in trendings" :key="job.id" class="t-bg-indigo-500 t-p-5 t-text-white t-font-bold t-font-heading t-text-center t-rounded-xl">
{{ job.title }}
</f7-swiper-slide>
</f7-swiper>
It’s defining width for each slide which is not getting overwritten with CSS unless i use !important.
.demo-swiper.demo-swiper-auto .swiper-slide {
width: 85%!important;
}
Well, that’s fine but the real problem is slides are not centered. Next slide goes off the screen.
Also i have tried to create Auto Slides Per View + Centered with HTML from DOCS. It shows all slides in-line when using with v-for directive and they’re not swipeable. Here is the code.
<div
data-pagination='{"el": ".swiper-pagination"}'
data-space-between="10"
data-slides-per-view="auto"
data-centered-slides="true"
class="swiper-container swiper-init demo-swiper demo-swiper-auto"
>
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div v-for="job in trendings" :key="job.id" class="swiper-slide">
{{ job.title }}
</div>
</div>
</div>
Help please.
<f7-swiper :speed="500" :slidesPerView="auto" :spaceBetween="10" :centeredSlides="true" class="swiper-init demo-swiper demo-swiper-auto">
<f7-swiper-slide v-for="job in trendings" :key="job.id" class="t-bg-indigo-500 t-p-5 t-text-white t-font-bold t-font-heading t-text-center t-rounded-xl">
{{ job.title }}
</f7-swiper-slide>
</f7-swiper>
You shouldn’t use swiper-init class here
Key
January 29, 2021, 6:46pm
3
Thanks for the reply @nolimits4web
I have removed swiper-init class but slides are still not centered.
What Framework7 version do to use?
Key
January 29, 2021, 8:45pm
5
I’m using Framework7 v6.0.4 @nolimits4web
Key
February 4, 2021, 2:08pm
7
When i try with v-for="index in 10" its working fine.
<div
data-pagination='{"el": ".swiper-pagination"}'
data-space-between="10"
data-slides-per-view="auto"
data-centered-slides="true"
class="swiper-container swiper-init demo-swiper demo-swiper-auto t-mt-5"
>
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div v-for="index in 10" :key="index" class="swiper-slide">Auto Slide {{ index }}</div>
</div>
</div>
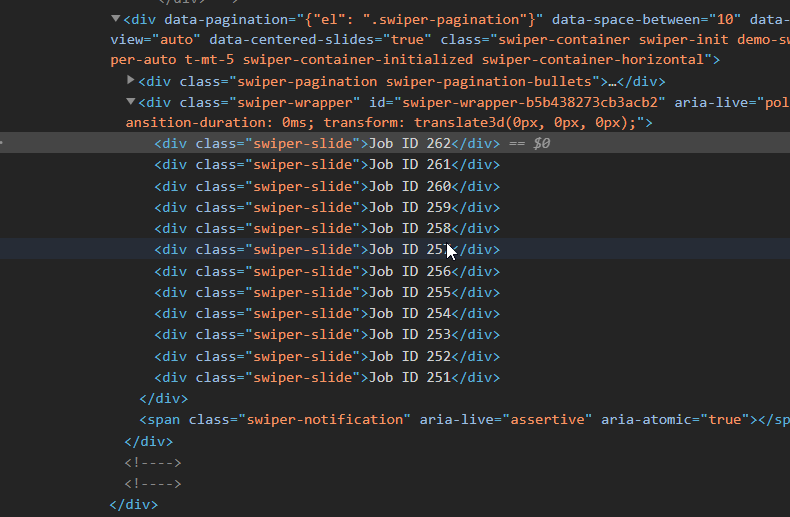
But the problem is when its fetch data from api.
<div
data-pagination='{"el": ".swiper-pagination"}'
data-space-between="10"
data-slides-per-view="auto"
data-centered-slides="true"
class="swiper-container swiper-init demo-swiper demo-swiper-auto t-mt-5"
>
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div v-for="job in trendings" :key="job.id" class="swiper-slide">Job ID {{ index }}</div>
</div>
</div>
I tried to wrap slider inside another div with v-if="trendings.length" condition as well, still same issue.
If you add slides after init, then you should call its .update() method after they added, or just enable observer, in your example with data-observer="true" parameter
1 Like
Key
February 4, 2021, 11:13pm
9
Thanks a lot for the help. data-observer="true" solved the issue.