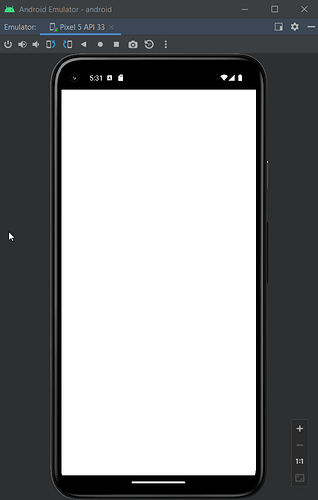
I have been working on a project and it’s almost ready. I just installed Android Studio and tried to run it in Emulator and it won’t work. It’s showing a white screen and debug console shows a few error messages.
Then I installed a new Framework 7 app and tried to run that and exact same issue.
These are the red lines in debug console.
E/Capacitor: Unable to read file at path public/plugins
E/Capacitor/BrowserPlugin: Error binding to custom tabs service
Here is the complete log.
Please note that at first, I tried the default Pixel 3 emulator with API 30, Android S image. Then I downloaded a new version with API 33. Both had exact same issue.
Package.json file for the new Framework7 project with the default template.
{
"name": "my-app",
"private": true,
"version": "1.0.0",
"description": "My App",
"repository": "",
"license": "UNLICENSED",
"scripts": {
"start": "npm run dev",
"dev": "cross-env NODE_ENV=development vite",
"build": "cross-env NODE_ENV=production vite build",
"build-capacitor-ios": "cross-env NODE_ENV=production vite build && npx cap copy ios",
"build-capacitor-android": "cross-env NODE_ENV=production vite build && npx cap copy android",
"postinstall": "cpy --flat ./node_modules/framework7-icons/fonts/*.* ./src/fonts/ && cpy --flat ./node_modules/material-icons/iconfont/*.* ./src/fonts/"
},
"browserslist": [
"IOS >= 13",
"Safari >= 13",
"last 5 Chrome versions",
"last 5 Firefox versions",
"Samsung >= 12"
],
"dependencies": {
"@capacitor/android": "^3.6.0",
"@capacitor/app": "^1.1.1",
"@capacitor/browser": "^1.0.7",
"@capacitor/core": "^3.5.1",
"@capacitor/ios": "^3.5.1",
"@capacitor/keyboard": "^1.2.2",
"@capacitor/splash-screen": "^1.2.2",
"@capacitor/status-bar": "^1.0.8",
"dom7": "^4.0.4",
"framework7": "^7.0.5",
"framework7-icons": "^5.0.5",
"framework7-vue": "^7.0.5",
"material-icons": "^1.11.1",
"skeleton-elements": "^4.0.0",
"swiper": "^8.2.3",
"vue": "^3.2.37"
},
"devDependencies": {
"@capacitor/cli": "^3.5.1",
"@vitejs/plugin-vue": "^2.3.3",
"@vue/compiler-sfc": "^3.2.37",
"autoprefixer": "^10.4.7",
"cordova-res": "^0.15.4",
"cpy-cli": "^4.1.0",
"cross-env": "^7.0.3",
"postcss": "^8.4.14",
"postcss-preset-env": "^7.7.1",
"tailwindcss": "^3.1.2",
"vite": "^2.9.12"
}
}
I have a project from last year with
- webpack
- “@capacitor/android”: “^2.4.6”,
- “@capacitor/core”: “^2.4.6”,
- “framework7”: “^6.0.4”,
- “framework7-vue”: “^6.0.4”,
- “dom7”: “^3.0.0”,
It was working fine in Android Studio emulator, build, etc. And It still works fine in the new updated Android Studio.
Any help, please. What am I doing wrong?
Thanks