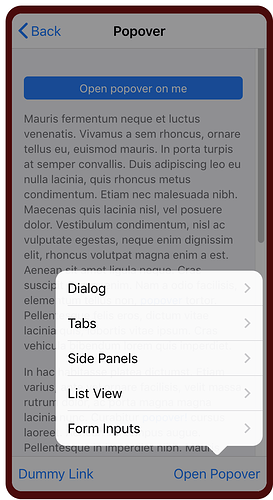
Why does not the Popover component’s arrow point at the center of the target? And how can i do it if I want the same behavior between iOS and Android?
Указатель в центре элемента, посмотрите kitchen
The arrow does point at the top or bottom of the target in the kitchen.
And why does it have different behavior between iOS and android?