I’m making a navbar with following code:-
<div class="page"><div class="panel panel-left panel-cover panel-resizable panel-init "> HII </div><div class="navbar"> <div class="navbar-bg"></div> <div class="navbar-inner"> <div class="left"> <a class="link icon-only panel-open" href="#" data-panel=".panel-left"><i class="icons f7-icons">line_horizontal_3</i></a> </div> <div class="title"> Reminder </div> </div> </div> </div>
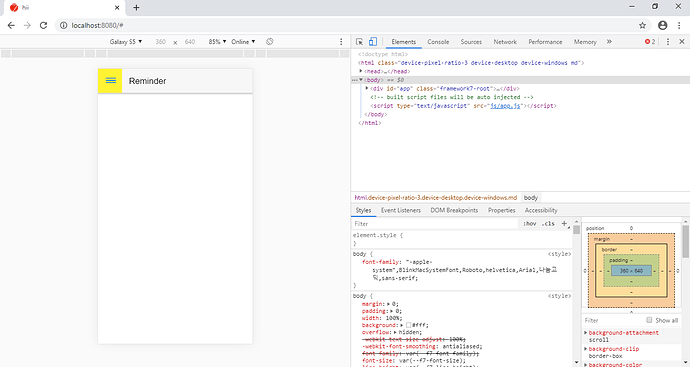
So when i click the hamburger icon , yellow background appears as follows:-
How to avoid it?