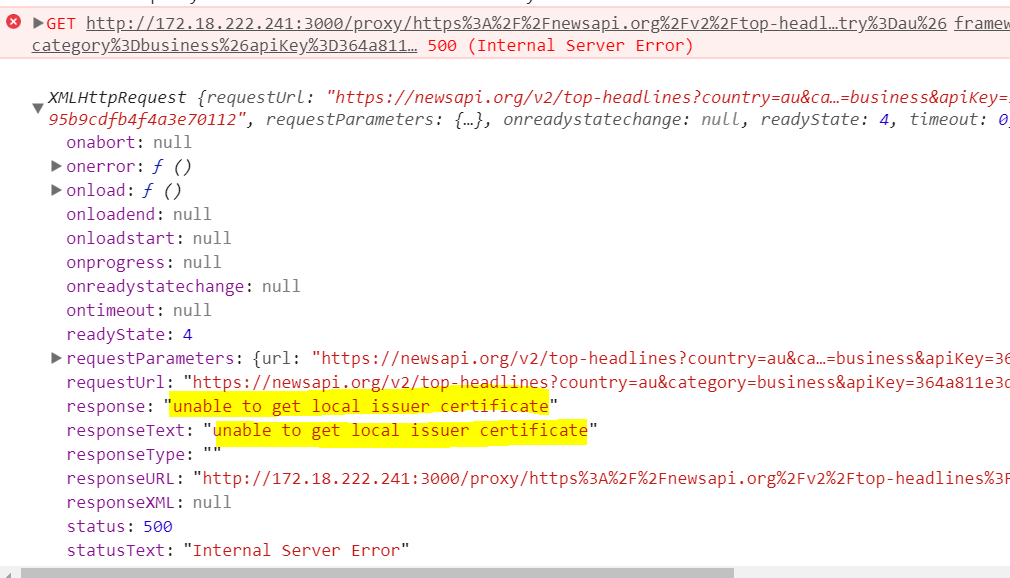
I tried to initiate the Ajax request from page init. However, it is failing .
It works, if I put the entire Ajax request outside of the function without pageInit.
var app = new Framework7({
on: {
pageInit(page) {
if (page.name === 'home') {
loadNews();
}
}
},});
Ajax Call:
let loadNews=()=>{
app.request.get('https://newsapi.org/v2/top-headlines?country=au&category=business&apiKey', '', function (data) {
var articleItems = [];
var result = JSON.parse(data);
for (var i = 0; i < result.articles.length; i++) {
var title = result.articles[i].title;
var artUrl = result.articles[i].url;
var $title = $$("<a href=" + artUrl + '><p>' + title + "</p></a>");
$$('.news').append($title);
}
console.log('Successful');
}, function (error) {
console.log(error);
});
}