Hi
There are a couple of questions. I don’t know how to solve them
-
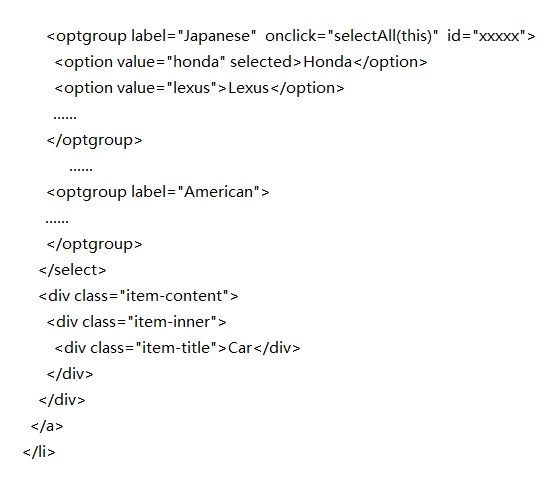
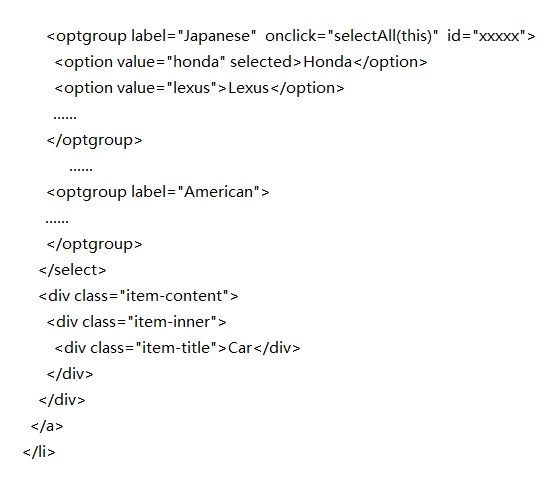
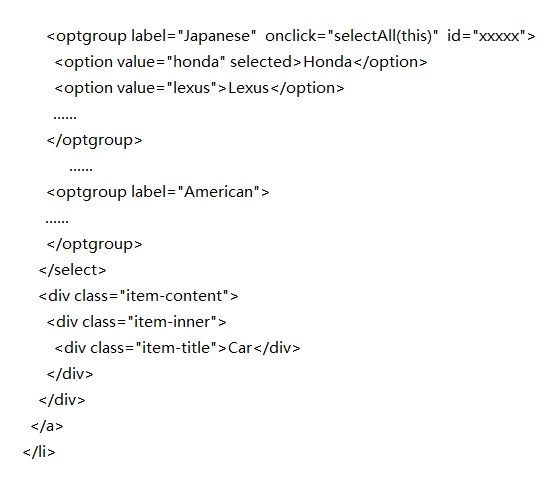
Register a method by clicking on the options in the “optgroup”. For example, use “onclick” or $$("#id"). On (“click”… ). I tried. I can’t.

-
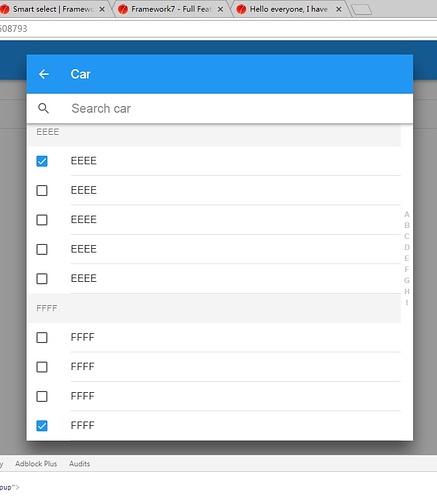
I want to use “indexed list” control in smart select, how to do it? I tried to insert "<ul class="list-index"></ul>" label, which does not work.
Please help me, thank you very much.
@nolimits4web
Thank you. I tried. Now it’s working.
Hi @AppleTree, could you pls tell me what did you do for the ‘indexed list’ ?
Thank you
Hi@ryandong8321,You need to rewrite the index-list plugin.( https://github.com/boynet/Framework7-Indexed-List-plugin)
like this:
......
var myIndexList = mySmartSelectList.find('.smart-select-page'); //smartSelect obj
var letters = myIndexList.find('.item-divider');
......
There is a bug where you can’t use a virtual list.
1 Like
Thanks for your reply and help, I am going to try it.