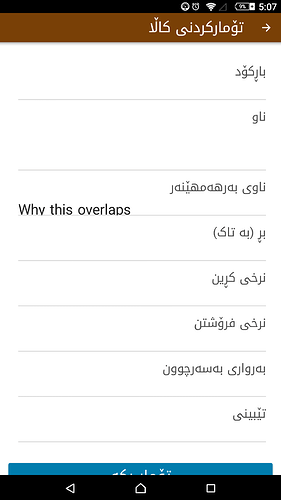
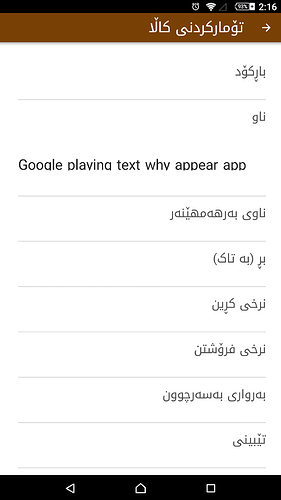
I have a PhoneGap mobile app, after I increased the font size of input text field, this is how the text is seen
I tried padding, margin, top, bottom in css, but didn’t worked,
I also tried putting the input text inside a span, but again it didn’t worked correctly
I use framework7 version 3.6.5