Notification is not closing on clicking on the close button.
var notification = this.$app.notification.create({
title: 'John Doe',
text: 'Hello, how are you?',
closeButton: true,
titleRightText: 'titile right text',
subtitle: 'subtitle'
});
notification.open();
How to close notification?
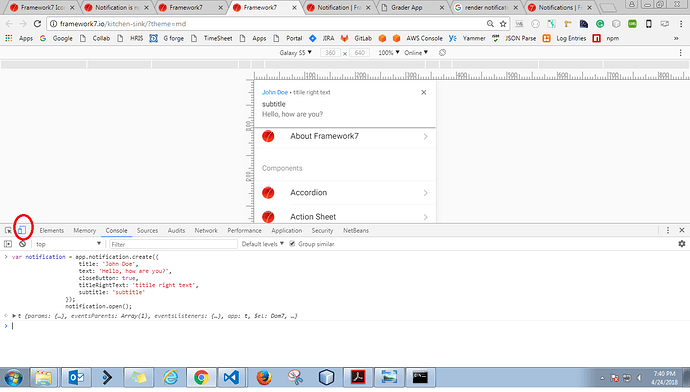
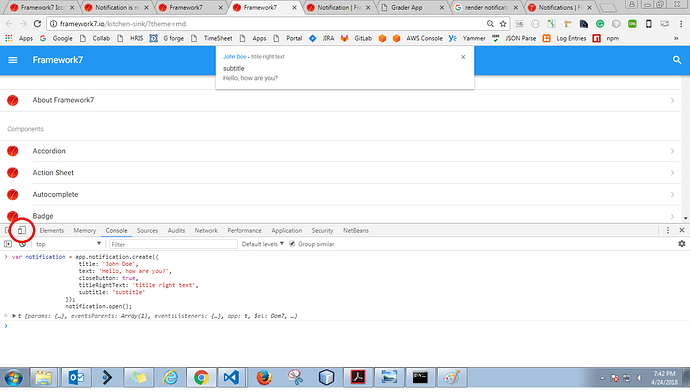
Go to http://framework7.io/kitchen-sink/?theme=md
var notification = app.notification.create({
title: 'John Doe',
text: 'Hello, how are you?',
closeButton: true,
titleRightText: 'titile right text',
subtitle: 'subtitle'
});
notification.open();
Everything works
I followed steps, still, it is not closing.
I’m using window 7 OS with chrome browser.
If I opened developer console in mobile view then it is working
If I opened developer console in browser view then it is not closing.
Sounds like issue on your side or with browser. Don’t have any issues in both browser/device views. Maybe you have some plugin installed or something else conflicting
sal
July 5, 2018, 7:09pm
5
I tried this example in Chrome on MAC and it is not working. The notification can not be closed.
I am facing similar issue. Any solutions?
almazk
July 11, 2018, 7:57am
7
I am using:
var notification = app.notification.create({
title: 'John Doe',
text: 'Hello, how are you?',
closeButton: true,
titleRightText: 'titile right text',
subtitle: 'subtitle'
});
notification.open();
It works, I can close at clicking on X icon.
1 Like
I tried it on Windows 7 / Chrome. It works for TouchEvent but not for MouseEvent - it works in device mode but not in desktop mode.