-
Framework7 version: [4.4.3]
-
Vue.js version: [2.5.17]
-
Platform and Target: [macOS 10.14.5 Chrome Browser, Safari etc.]
Describe the bug
Preloader circle doesn’t renders so no loading animation indicator.
To Reproduce
Steps to reproduce the behavior:
-
Page-content with preloader.
-
Trying to pull to refresh.
Expected behavior
Expected to preloader circle appearing.
Actual Behavior
When ptr arrow appears, but circle not.
Screenshots
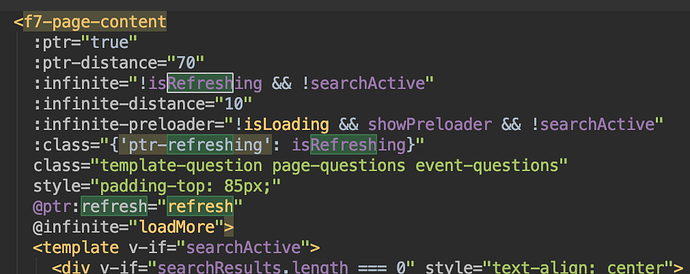
Page-content with ptr
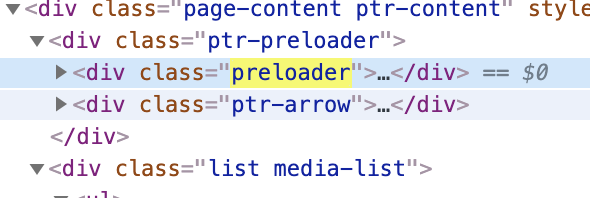
Actual Dom

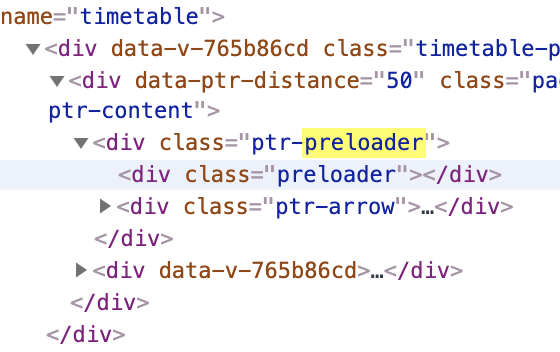
Expected Dom (from one of examples in docs)

Additional context
Just migrated from v3 to v4.4.3
P.S. Cant post issue on Github because of 500 error