buggtb
February 12, 2018, 9:46am
1
Hello folks,
Javascript isn’t really my forte but I’m moving forward, but I wanted to share some stuff in the app.data object . What moronic thing am I doing wrong?
var app = new Framework7({
id: 'myapp',
root: '#app',
theme: theme,
routes: [
{
path: '/main/',
url: './pages/main.html',
name: 'home',
},
{
path: '/',
url: './splash.html',
name: 'splash',
}
],
uid: i,
data:function(){
return this.theme;
}
});
console.log(app.data())
In a nutshell, why does app.data() throw an error. What am I supposed to call?
buggtb
February 12, 2018, 3:32pm
3
thats what I did the first time around, it just says “undefined”
app data MUST return an object on initiliazation. To access app data you must access just a app.data without a function call:
...
data() {
return {
theme: this.theme,
};
},
And to access it app.data.theme
buggtb
February 12, 2018, 4:10pm
5
var app = new Framework7({
id: 'faboroto.linkmyfilm',
root: '#app',
theme: theme,
routes: [
{
path: '/main/',
url: './pages/main.html',
name: 'home',
},
{
path: '/',
url: './splash.html',
name: 'splash',
},
{
path: '/menu',
url: './pages/menu.html',
name: 'menu'
}
],
uid: i,
data() {
theme: this.theme
}
});
console.log(app.data.theme)
Uncaught TypeError: Cannot read property 'theme' of undefined
seme1
February 12, 2018, 4:14pm
6
I think you should return an object { theme: this.theme }. In your code, the return word is missing.
buggtb
February 12, 2018, 4:40pm
7
I give up, isn’t there an example somewhere I can try?
seme1
February 12, 2018, 4:56pm
8
simply copy and paste the code that Vladimir posted above. Your last code is not the same as what he suggested.
buggtb
February 12, 2018, 11:49pm
9
var app = new Framework7({
id: 'myapp',
root: '#app',
theme: theme,
routes: [
{
path: '/main/',
url: './pages/main.html',
name: 'home',
},
{
path: '/',
url: './splash.html',
name: 'splash',
},
{
path: '/menu',
url: './pages/menu.html',
name: 'menu'
}
],
uid: i,
data() {
return {
theme: this.theme
}
}
});
console.log(app.data.theme)
which results in
Uncaught TypeError: Cannot read property 'theme' of undefined
Which is the same as this mornings effort.
Hi @buggtb ,
You need declare theme variable like below.
var theme=‘auto’; //dynamic based on device OS
Hi @nolimits4web I tried the way you have mentioned in JS Fiddle but when I am trying to access the same in any HTML template I am getting error that data is not defined.
I tried accessing with these ways in HTML within template7
But every line game me same error.
Can you give a fiddle for accessing same value in HTML template.
Right now I am using Framework Version 4.0.1.
My App initialization code is as below:
var app = new Framework7({
id: 'com.xxx.xxx',
root: '#app',
name: "XXX",
theme: theme,
precompileTemplates: true,
template7Pages: true,
panels3d: {
enabled: true,
},
dialog: {
title: 'XXX',
},
lazy: {
threshold: 100,
sequential: false,
placeholder: 'img/load_img.gif',
},
data: function () {
return {
img: 'https://my13.digitalexperience.ibm.com/073f3882-34a2-4535-b2bc-b0471e2fedbb/dxdam/sit/media/images/products',
};
},
methods: {
},
routes: routes
});
Thanks in advance.
in templates you can access the app global variable like that:
data: function () {
Hi @Bruno_Giubilei thank you for your response, I am able to get it in data function on the template page but I am not able to return it to HTML template where I want to show it.
sjkushwaha21:
{{$root.data.imgsrc}}
It must be just {{$root.imgsrc}}
Hi @nolimits4web ,
Initialization:
var app = new Framework7({
id: 'com.xxxx.shop',
root: '#app',
name: "XXXX",
theme: theme,
precompileTemplates: true,
template7Pages: true,
panels3d: {
enabled: true,
},
dialog: {
title: 'XXXX',
},
lazy: {
threshold: 100,
sequential: false,
placeholder: 'img/load_img.gif',
},
data: function () {
return {
imgsrc: 'https://my13.digitalexperience.ibm.com/xxxxxxxxxxx/dxdam/sit/media/images/products'
}
},
methods: {
},
routes: routes
});
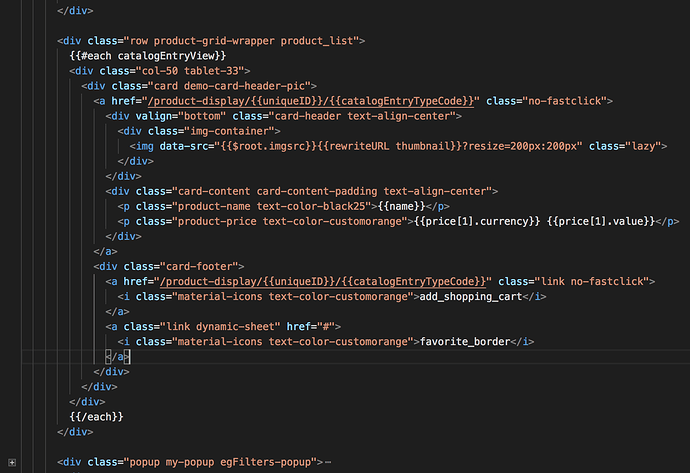
HTML Code:
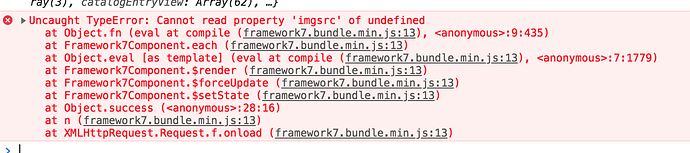
Error:
Kindly help to identify what is going wrong in my code.
You need to learn how Template7 works http://idangero.us/template7/ {{#each}} then it is in different context, then it should be {{../$root.imgsrc}}
Hi @nolimits4web ,
thank you for the response, it might be working in some scenarios but it didn’t work in mine, but I handled it with Template7 custom helpers.
I have the same problem. I will try to explain what I think it’s happening looking at F7 source code.
Property data is created on init() function, that in case of used with Cordova device, waits to be called when event deviceready is launched by system.
In my case, when I try to use app.data inmediateley after var f7App = new Framework7(…), I get the same error. So I have to use constructor param initOnDeviceReady:false
Bruno_Giubilei:
self.$app.theme
I am using last F7 version and solved ny issue with this code:
app.params.data.formEditMode where “formEditMode” is a global variable for my app.
in page init event I use:
$f7.params.data.formEditMode
my data object is a simple JSON object:
hope can help somebody