Hi,
I have been working on a project and the Tabbar at the bottom of the screen had been displaying as expected when running on iPhone X simulator. Now it is not, not sure what I changed to make this behaviour happen but any insight/help would be greatly appreciated.
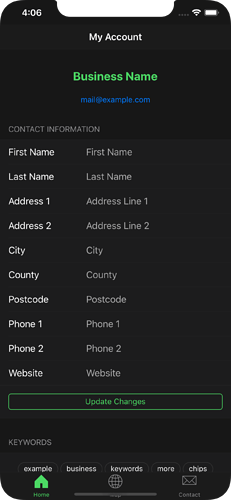
Now:
I have even tried adding CSS to the tabbar using the env() constants, and this doesn’t work either.
I’m new to framework7 and no doubt I am missing something silly!
Many Thanks,
Liam
EDIT: Here is my index.html markup;
<body class="color-theme-green theme-dark">
<div id="app">
<!-- Status bar overlay for fullscreen mode-->
<div class="statusbar"></div>
<!-- Views/Tabs container -->
<div class="views tabs ios-edges">
<!-- Tabbar for switching views-tabs -->
<div class="toolbar tabbar-labels toolbar-bottom-md">
<div class="toolbar-inner">
<a href="#view-home" class="tab-link tab-link-active">
<i class="icon f7-icons ios-only">home</i>
<i class="icon f7-icons ios-only icon-ios-fill">home_fill</i>
<i class="icon material-icons md-only">home</i>
<span class="tabbar-label">Account</span>
</a>
<a href="#view-map" class="tab-link">
<i class="icon f7-icons ios-only">world</i>
<i class="icon f7-icons ios-only icon-ios-fill">world_fill</i>
<i class="icon material-icons md-only">location_on</i>
<span class="tabbar-label">Map</span>
</a>
<a href="#view-contact" class="tab-link">
<i class="icon f7-icons ios-only">email</i>
<i class="icon f7-icons ios-only icon-ios-fill">email_fill</i>
<i class="icon material-icons md-only">email</i>
<span class="tabbar-label">Contact</span>
</a>
</div>
</div>
<!-- Your main view/tab, should have "view-main" class. It also has "tab-active" class -->
<div id="view-home" class="view view-main tab tab-active">
<!-- Page, data-name contains page name which can be used in page callbacks -->
<div class="page" data-name="home">
<!-- Top Navbar -->
<div class="navbar">
<div class="navbar-inner">
<div class="title sliding">My Account</div>
</div>
</div>
<!-- Scrollable page content-->
<div class="page-content">
<div class="block">
<h2 class="business_name text-color-green" style="text-align: center;">Business Name</h2>
<p class="email text-color-blue" style="text-align: center;">[email protected]</p>
</div>
<div class="block-title">Contact Information</div>
<div class="list inline-labels no-hairlines-md">
<ul>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">First Name</div>
<div class="item-input-wrap">
<input type="text" placeholder="First Name" name="first_name">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Last Name</div>
<div class="item-input-wrap">
<input type="text" placeholder="Last Name" name="last_name">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Address 1</div>
<div class="item-input-wrap">
<input type="text" placeholder="Address Line 1" name="address1">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Address 2</div>
<div class="item-input-wrap">
<input type="text" placeholder="Address Line 2" name="address2">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">City</div>
<div class="item-input-wrap">
<input type="text" placeholder="City" name="city">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">County</div>
<div class="item-input-wrap">
<input type="text" placeholder="County" name="county">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Postcode</div>
<div class="item-input-wrap">
<input type="text" placeholder="Postcode" name="postcode">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Phone 1</div>
<div class="item-input-wrap">
<input type="text" placeholder="Phone 1" name="phone1">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Phone 2</div>
<div class="item-input-wrap">
<input type="text" placeholder="Phone 2" name="phone2">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Website</div>
<div class="item-input-wrap">
<input type="url" placeholder="Website" name="website">
<span class="input-clear-button"></span>
</div>
</div>
</li>
</ul>
<div class="block block-strong no-margin no-hairline">
<button class=" button button-outline account-update-button">Update Changes</button>
</div>
</div>
<div class="block-title">Keywords</div>
<div class="block block-strong">
<div id="keyword-chips" style="text-align: center;">
<div class="chip chip-outline">
<div class="chip-label">example</div>
</div>
<div class="chip chip-outline">
<div class="chip-label">business</div>
</div>
<div class="chip chip-outline">
<div class="chip-label">keywords</div>
</div>
<div class="chip chip-outline">
<div class="chip-label">more</div>
</div>
<div class="chip chip-outline">
<div class="chip-label">chips</div>
</div>
</div>
</div>
<div class="block-title">Service Area</div>
<div class="block block-strong">
<div id="service-area" style="text-align: center;">
<p>You are being found for keywords in a 50 mile radius</p>
</div>
<button class="button button-outline service-area-update-button">Update Service Area</button>
</div>
</div>
</div>
</div>
<div id="view-map" class="view tab">
<!-- Catalog page will be loaded here dynamically from /catalog/ route -->
</div>
<div id="view-contact" class="view tab">
<!-- Settings page will be loaded here dynamically from /settings/ route -->
</div>
</div>
<!-- Popup -->
<div class="popup" id="my-popup">
<div class="view">
<div class="page">
<div class="navbar">
<div class="navbar-inner">
<div class="title">Popup</div>
<div class="right">
<a href="#" class="link popup-close">Close</a>
</div>
</div>
</div>
<div class="page-content">
<div class="block">
<p>Popup content goes here.</p>
</div>
</div>
</div>
</div>
</div>
<!-- Login Screen -->
<div class="login-screen" id="my-login-screen">
<div class="view">
<div class="page">
<div class="page-content login-screen-content">
<div class="login-screen-title">Login</div>
<div class="list">
<ul>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Username</div>
<div class="item-input-wrap">
<input type="text" name="username" id="login-username" placeholder="Your username">
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Password</div>
<div class="item-input-wrap">
<input type="password" name="password" id="login-password" placeholder="Your password">
</div>
</div>
</li>
</ul>
</div>
<div class="list">
<ul>
<li>
<a href="#" class="item-link list-button login-button">Sign In</a>
</li>
</ul>
<div class="block-footer">Some text about login information.<br>Click "Sign In" to close Login Screen</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="cordova.js"></script>
<script src="framework7/js/framework7.min.js"></script>
<!-- App routes -->
<script src="js/routes.js"></script>
<!-- Your custom app scripts -->
<script src="js/app.js"></script>
</body>