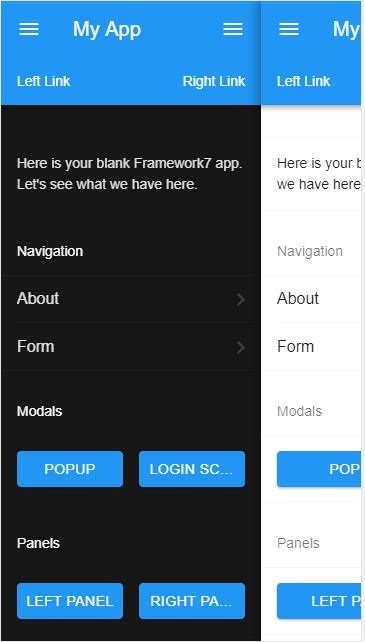
The app.vue make 3 views and left/right panel doesn’t work :
<f7-panel left reveal theme-dark>
<f7-view url="/panel-left/"></f7-view>
</f7-panel>
<!-- Right Panel -->
<f7-panel right cover theme-dark>
<f7-view url="/panel-right/"></f7-view>
</f7-panel>
<!-- Main View -->
<f7-view id="main-view" url="/" main></f7-view>