F7 has enough components, but no lifecycle diagram.
It is impossible to accurately use the attributes and methods and events that are exposed to the developer.
I’ve been plagued with interface names that I can’t get right.
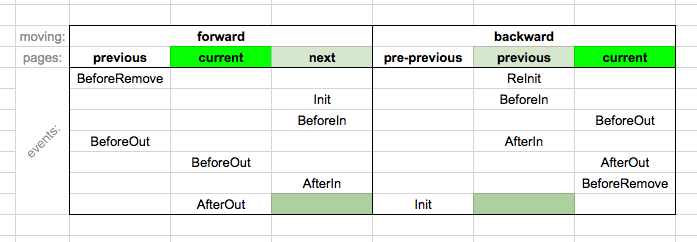
It may be helpful, I made such a table, where I described page events of F7 for a common understanding. The first block describes the situation when moving forward. The second block when you go back.
1 Like
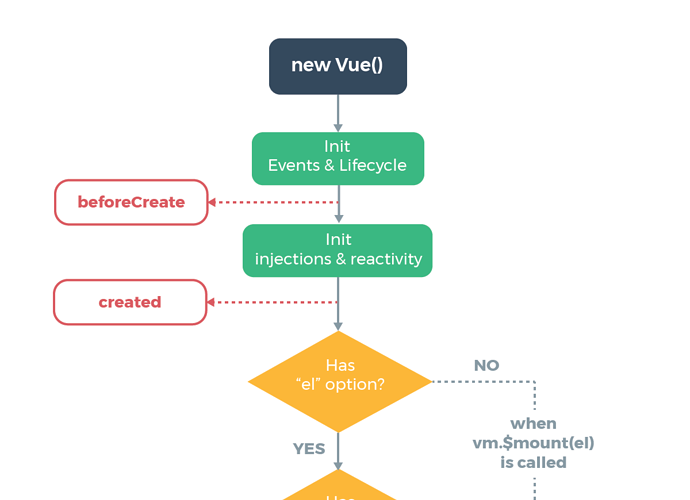
Yes, it is similar to Vue’s ones. Lifecycle hooks described in params here http://framework7.io/docs/router-component.html#component-structure executed in order they are written. Also their names are pretty self-explaining