I dare to keep, my route is specified
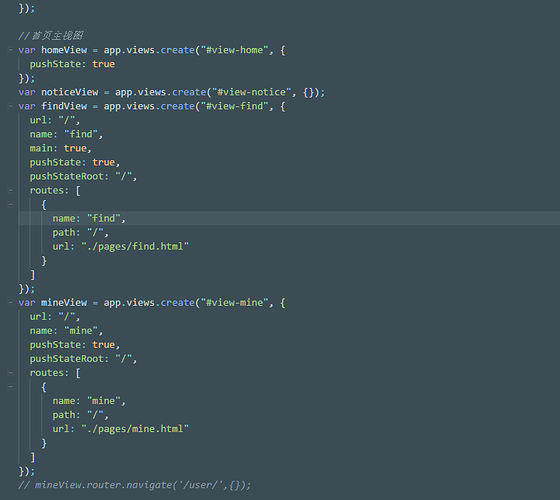
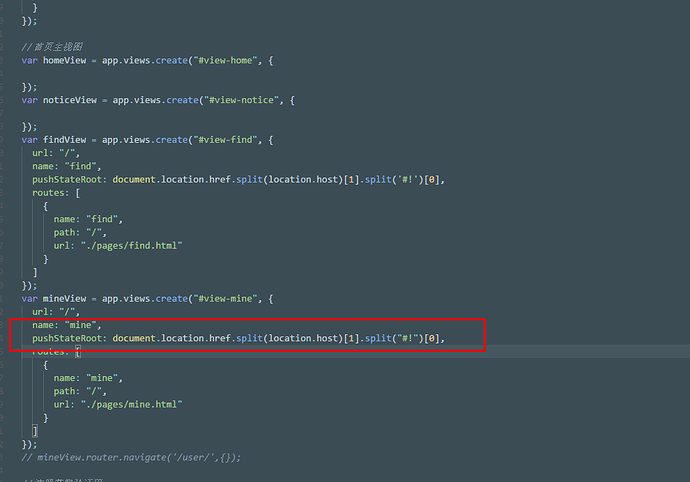
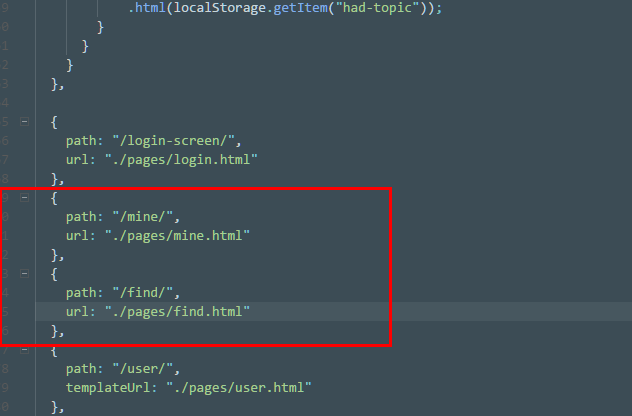
I have defined a route js file separately, all routes are put in it.
Author, hello, can you solve my problem? F7 is really a good framework. Before that I used ionic, but I found that they are completely out of F7, so I spent a week To solve this problem, but now I really crash, because this problem is really too difficult!
I already said
When PushState is enabled then what you have in url: ‘/mine/’ will be overwritten with browser url. So if you have let say
http://my-app.com/when you load the app, then it will look and try to load route with / path. And looks like you doesn’t have such route for this view specified so you see it blank
Which means your url: '/mine/' will be ignored. Is it not clear?
Ok, what do you think route’s path fields means?
It means that if view will request url with same path then it will load this route
But in pushState it will request what is in your browser url!!!
Do you have app opened on myapp.com/mine/? No. If you want it to be loaded when app opened in root host then it should be / in route path
It won’t be loaded because there is no /mine/ url in browser! As I said few times you need to set its view url to just / and its route path to / as well
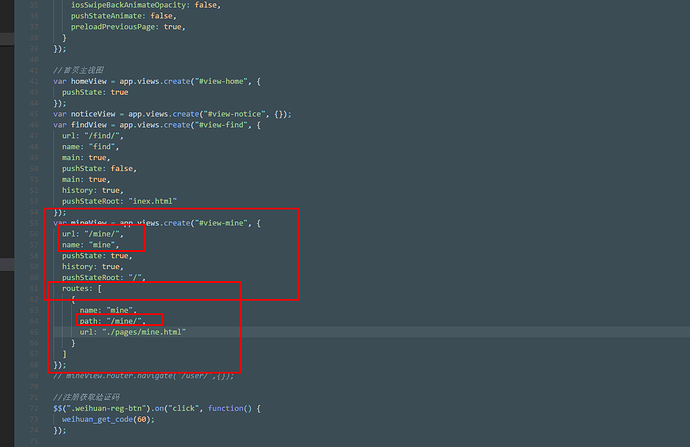
I admit that I still did not understand, I am posting the code, you give me to make changes, let me see
url: “/mine/”,
name: “mine”,
pushState: true,
history: true,
pushStateRoot: “/”,
routes: [
{
name: “mine”,
path: “/mine/”,
url: “./pages/mine.html”
}
]
Hello, can you give me some simple examples?
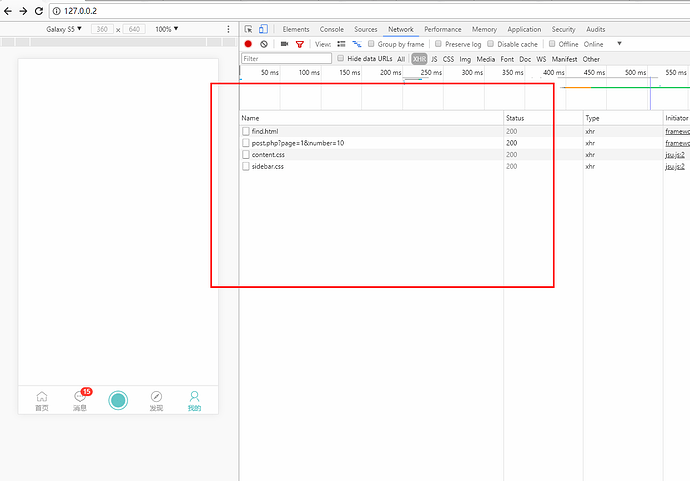
Hello author, looks like I have already solved this problem, but he is normal in the browser, white screen on the mobile phone!
I guarantee it works on the browser but it shows a white screen on the phone
I seem to have solved this problem, but I guarantee it works on the browser, but on the phone it shows a white screen
If it is the cordova app then it must have different pushStateRoot, use forum search, there were few topics about it
And I found a problem, I don’t know whether it is a bug or not. If you define the routes separately in each view, you will overwrite all the routes, which makes no sense.